
|
|
Frontend
#467 — November 18, 2020 | Read on the web |

|
|
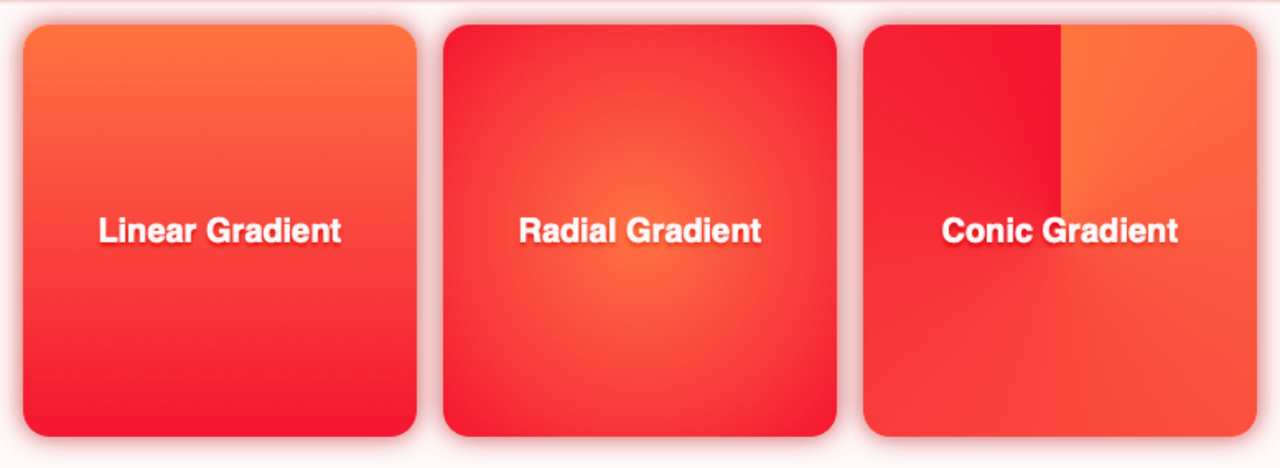
A Complete Guide to CSS Gradients — A solid, thorough manual covering linear, radial, conic, and repeating gradients, plus lots of handy tips and pointers. Geoff Graham |
|
New WebKit Features in Safari 14 — Safari 14 has been released for macOS Big Sur, iPadOS 14, iOS 14, and watchOS 7 and has introduced a lot of new developer focused stuff including Web Extensions support, Touch ID and Face ID for the Web, and WebP support (finally). Apple’s move to its own CPU may spur Safari adoption on macOS too for the performance benefits, which makes Safari even more important to monitor now. Jon Davis |

Vue 3 Is Out! Jump into Vue 3 Quickly in This New Course by Sarah Drasner — Learn fundamental concepts in Vue, such as directives, methods, and computed watchers. You’ll learn Vue’s reactivity system and the new Composition API in Vue 3. Frontend Masters sponsor |
|
Babylon.js 4.2 Released: A Powerful 3D Rendering Engine for the Web — Babylon.js is a particularly powerful 3D rendering engine aimed at artists, game developers, and anyone with 3D ideas to explore. New to 4.2 is a new particle editor, sprite editor, texture inspector, and more. See the playground if you want a quick play. Babylon.js |
|
Everyone Should Have Access to the Web — “The World Wide Web Foundation began as a way to bring the web to everyone. In these trying times, it is needed more than ever.” Jay Hoffmann |
|
💻 Jobs |
|
Find a Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers. Vettery |
🧑💻 Looking to share your job listing in Frontend Focus? There's more info here.
📙 Tutorials, News & Opinion |

|
|
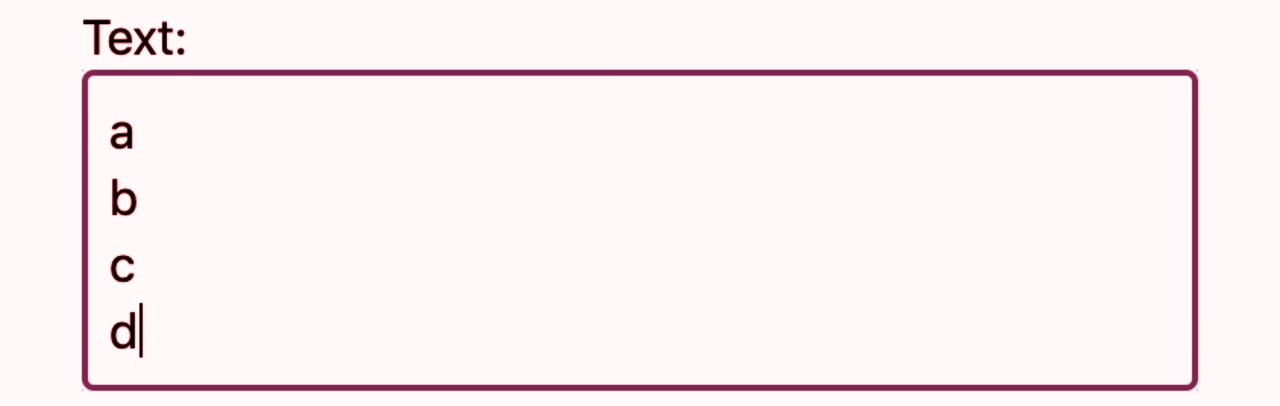
The Cleanest Trick for Autogrowing Textareas — Yes, this should be a standard Web feature, but it's not too hard to get working with a quirky CSS trick. Chris Coyier |
|
Standardizing < Smashing Magazine |
|
▶ Building Extensions for Microsoft Edge — A look at how to publish new or existing Chromium extensions to the Edge add-ons store. Pratyusha Avadhanula |
|
Browsers Don’t Have Feelings - Measure What Matters to Users — Page load time isn't enough, users care about perceived performance. Track interactivity metrics and build for impact. New Relic sponsor |
|
Best Practices for E-Commerce UI Design — A look at key parts of a digital store and what you can do to design each to help customers more effortlessly get to the checkout stage. Suzanne Scacca |
|
Contact Form Processing Made Easy with Netlify — A great in-depth look at using Netlify Forms including features like spam protection and responding to submissions via a serverless function. Raymond Camden |
|
Web Development for Beginners: A Curriculum by Microsoft — A 12-week, 24-lesson course all about JavaScript, CSS, and HTML basics. The lessons include videos, pre- and post-lesson quizzes, supplemental reading, and more. Microsoft beginner |
|
How to Make Peter Cooper |
|
The Rise of the Front-End Developer LaunchDarkly sponsor |
|
The Reason Comic Sans Is a Public Good Drake Baer |
|
Seven Top Frontend Frameworks & When To Use Them James (Hacker Noon) |
|
'Your First Attempt At Making Anything Accessible Will Be Awful' — But accessibility expert Sheri Byrne-Haber stresses not to “use this as an excuse” as your initial efforts may well be “better than 98% of what other people are doing”. Sheri Byrne-Haber |
|
Beginner’s Guide to Static Site Generators — The world of static sites has grown beyond HTML, CSS, and occasional JS, and much of it is owed to static site generators. This is a good look at the key players. Thom Krupa beginner |
|
Debugging CSS: A New Ebook — It costs money but this isn't a commonly covered topic. Ahmad Shadeed |
🔧 Code, Tools and Resources |

|
|
Cosha 1.1: Add Colorful Shadows to Web Images — You can call it with a single line or pass in various options to customize the shadow. Robin Löffel |
|
SVGBox.net: An API for Web Icons — This neat project allows you to embed an SVG from various icon sets while having the ability to add URL params that specify the fill color along with the desired icon. shubham jain |

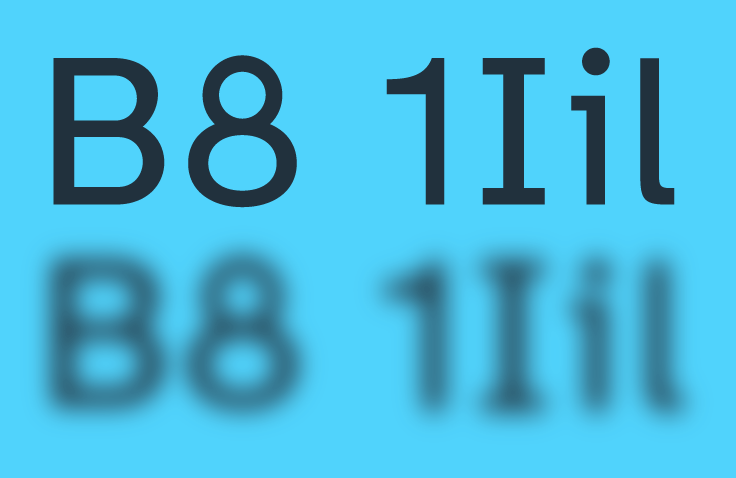
Atkinson Hyperlegible Font: A New Typeface for Low Vision Readers — Focuses on letter form distinction to increase character recognition (handy for commonly misinterpreted letters and numbers), meaning greater legibility for readers. The font is used on the page itself. Braille Institute |
|
link-to-qr: Instantly Create and Download a QR Code from a Link — You can customize the color of the QR code image, or add a border, subtle background, and optional text. Just enter a URL and download as PNG. link-to-qr |