|
Frontend
#468 — November 25, 2020 | Read on the web |

|
|
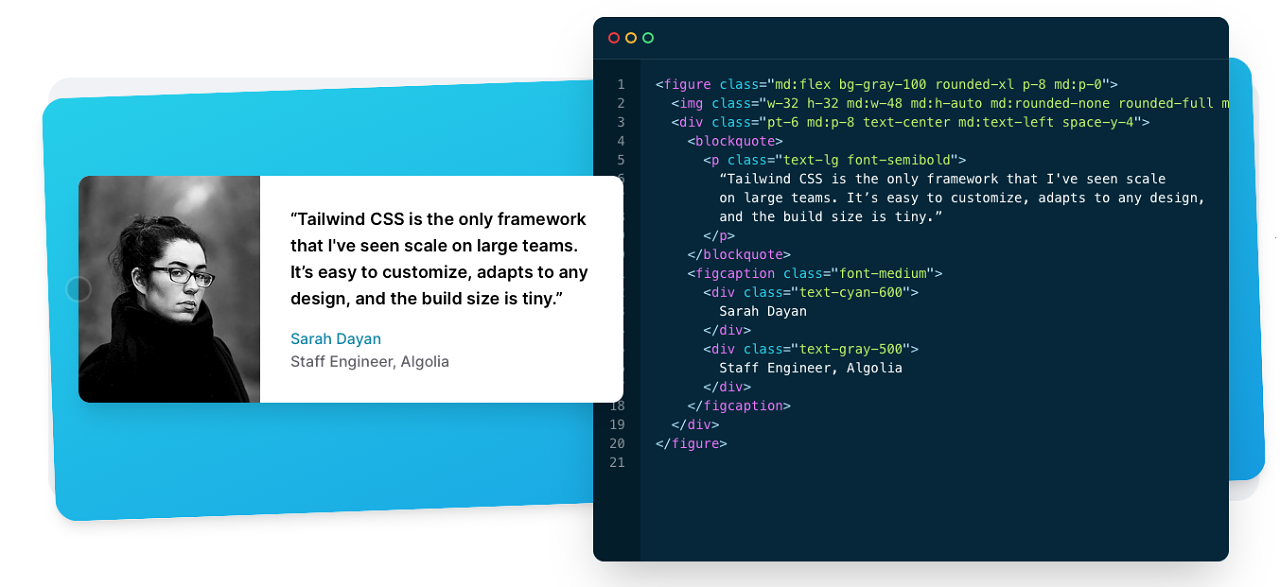
Tailwind CSS v2.0 Released — A new major version of this popular CSS framework (that just so happened to drop just after we sent last week’s issue 😅) is out now. It includes an all-new color palette, dark mode support, an extra wide breakpoint, and tons more. Adam Wathan |
|
|
FrontPage: The Good, The Bad, and The Ugly — Remember Microsoft FrontPage? It was a popular Web page editor many years ago. Here’s an exploration of its interface and a comparison to its contemporary alternatives. It concludes by stating that we now “need a FrontPage that lets the incredibly talented common folk retake the internet with creativity and originality”. Invisible Up |

[BUNDLE] Earn More in 2021 with These Full-Stack Courses — Become a pro in React, Redux, GraphQL, Next.js, Tailwind CSS, build Node.js CLIs, and deploy Serverless with this Full-Stack bundle of courses from experts like Ahmad Awais, Swizec Teller, Dave Ceddia, & Chris on Code. Save $923 (70%). Ending soon ↗ Learnetto sponsor |
|
Simulating Color Vision Deficiencies in the Blink Renderer — Earlier this year a new Chrome feature shipped letting you use DevTools to simulate various vision deficiencies. Here’s a good look at how (and why) such a simulator was added to Chrome DevTools and the Blink Renderer. Also available as a 15-minute video if you’d prefer. Matthias Bynens (Google) |
|
Back/Forward Cache — How to optimize your pages for instant loads when using the browser’s back and forward buttons. There's so much depth in here you're bound to learn something. Philip Walton (Google) |
|
▶ Chris Ferdinandi: The Lean Web — Suggests that the web in 2020 is a “bloated and over-engineered mess” and that modern web development 'best practices' are often making the web worse. This thought-provoking 50-minute talk shares ideas on how to fix the problem. Wordcamp |
|
📙 Tutorials, News & Opinion |
|
Why It's Good for Users That HTML, CSS and JS Are Separate Languages — “The separation between HTML, CSS and JavaScript as it currently is benefits web users … Well written and well separated HTML and CSS is important to their experience of it.” Hidde de Vries |
|
Refactor and Clean Your Stylesheets with the CSS Overview in Chrome DevTools — A quick tip on using the CSS Overview Panel. It provides a high-level look at various CSS metrics, especially useful when refactoring. Umar Hansa |
|
The Most Accurate Way to Schedule a Function in the Browser — A detailed analysis of three JavaScript timeout strategies and how they perform in thousands of web contexts. A bit of a micro-optimization for sure, but it’s interesting to dig into the weeds like this. Benoit Ruiz |
|
10 React Security Best Practices — A checklist to help you and your team find and fix security issues in your React applications. Snyk sponsor |

|
|
How to Create Text Gradients in CSS — using the Sebastiano Guerriero |
|
A Quick CSS Tip: How to Show Source Code The Easy Way — Using Christian Heilmann |
|
Simple Pie Charts with Fallback, Today — A neat way to create Lea Verou |
|
Creating WebGL Effects with CurtainsJS — A way to add neat WebGL effects to Zach Saucier |
|
Use a Submit Button Outside of a Form — A cute tip if you didn’t know this already – you can place submission buttons outside of the David Walsh |
|
A Centered CSS Navigation with Stefan Judis |
|
Browsers Don’t Have Feelings—Measure What Matters to Users New Relic sponsor |
|
How to Load Fonts in a Way That Fights FOUT and Makes Lighthouse Happy — No-one likes that 'flash of unstyled text'. Trivia: 'fout' means fault or flaw in Dutch! Adrian Bece |
|
Five CSS Pseudo-Elements You May Never Knew Existed — Things like Joel Olawanle |
💻 Jobs |
|
Frontend Developer at X-Team (Remote) — Join the most energizing community for developers and work on projects for Riot Games, FOX, Sony, Coinbase, and more. X-Team |
|
Find Your Next Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers. Vettery |
🧑💻 Looking to share your job listing in Frontend Focus? There's more info here.
🔧 Code, Tools and Resources |

|
|
Dev Fonts: Live Preview the Best Coding Fonts — An interactive tool to test drive dozens of coding fonts that are live-displayed in dozens of different themed embeds. Includes both free and non-free fonts. Mostafa Gaafar |
|
Polypane 4: Unified Console, DOM Tree in Elements Panel — This paid standalone browser is aimed specifically at developers working on responsive and accessibile designs. The latest version has a new console, a treeview in the elements panel, locale emulation, new and updated debug tools, and more. Polypane |
|
Type Scale: A Visual Type Scale Calculator — Enter the base font size, select a musically inspired 'scale' (minor second, major second, etc.), along with a Google font option, and this tool will generate the results visually with copy/paste CSS. Jeremy Church |
|
Harold: A CLI Tool That Compares Frontend Project Bundles in Size — This tool makes it easier to compare bundle sizes by taking snapshots that you can then review to manage how a project’s size is changing. FunBox |

|
|
CSS Background Patterns: A Gallery of Customizable Pure CSS Backgrounds — The tool lets you adjust the background/foreground colors along with opacity and spacing of the patterns. Jim Raptis |
|
Suri: A Static Link Shortener — A URL shortener that can be easily deployed as a static site to platforms like Netlify or Vercel. Justin Stayton |
|
web-ext: A Command Line Tool to Help Build, Run, and Test Web Extensions — "Initially, it will provide a streamlined experience for developing Firefox Extensions." Mozilla |