|

|
Image via: Mozilla
|
Why Are Hyperlinks Blue? — A deep dive into the history of interfaces and link designs over the years to track down the origin of the blue link we know today — lots of nostalgic interface design here. Elise Blanchard |
|
An Introduction to the Solid JavaScript Library — Solid is a reactive library for creating user interfaces without a virtual DOM, instead compiling templates down to real DOM nodes with fine-grained updates then doing as little as is necessary to reflect state updates. Charlie Gerard |

Dynamic Charts Based on Data Selection in Angular — Ever had users asking to be able to generate their own charts? This tutorial shows you how easy it can be with Kendo UI for Angular. All users can select data in the grid and then your app will generate a chart to visualize it. Progress Kendo UI for Angular sponsor |
|
You Want Enabling CSS Selectors, Not Disabling Ones — “An enabling selector is what I call a selector that does a job without disabling the particular rule”. Chris Coyier distills down the core of this idea here. Silvestar Bistrović |
|
What's New In DevTools for Chrome 94 — Including using DevTools in your preferred language, new CSS container queries badge, a checkbox to invert network filters, and more. Jecelyn Yeen (Google) |
|
📙 Tutorials, Articles & Opinion |

|
|
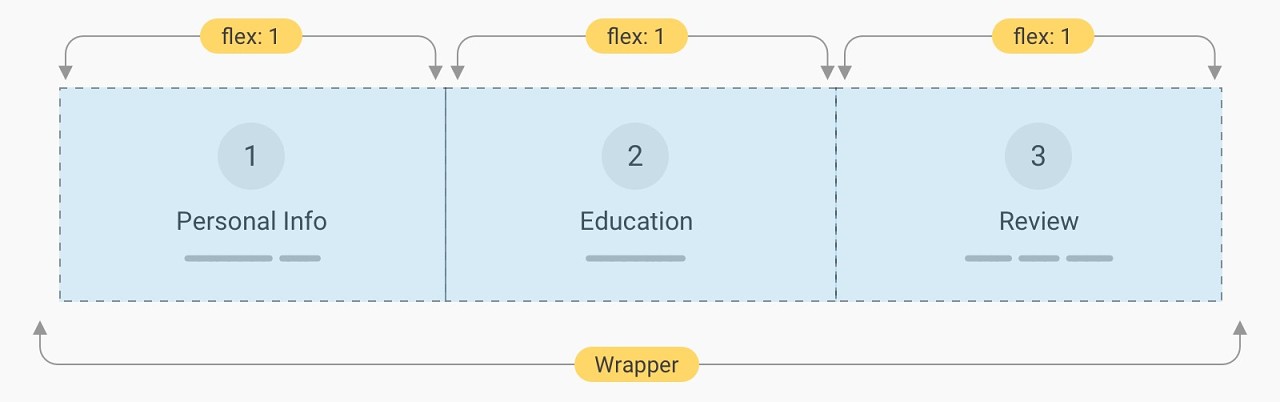
Building a Responsive Stepper Component — Runs through creating a horizontal and vertical stepper component with CSS flexbox. This is fabulously detailed and educational. 👍 Ahmad Shadeed |
|
Pushing Back Against Privacy Infringement on the Web — “The Web is still wrestling with issues we take for granted offline, privacy chief among them”. This article outlines the steps taken at The New York Times to protect user data, and how you can do similar. Robin Berjon |
|
Accessibility from the Ground Up — Some sound pointers for getting started with accessibility. Kitty Giraudel |
|
Why Use a Time Series Platform for Application Performance Monitoring InfluxData sponsor |
|
Scrollbar Reflowing — Something worth knowing about scrollbars, viewport units and overflow, and a note about an incoming spec-based solution. Chris Coyier |
|
On The Ben Myers |
|
How to Use Puppeteer to Automate Chrome in an API with Netlify Serverless Functions
|
|
A Step-By-Step Process for Turning Designs Into Code
|
|
Using SVG with Media Queries
|
|
🔧 Code, Tools and Resources |

|
|
Buttons Generator — Over 100 buttons you can use in your project, just tap to copy the code. Marko Denic |
|
Assembler CSS: A Just-in-Time CSS UI Framework — Has some similarities to Tailwind and includes states, scopes, and mixins, and custom elements for a more programmatic experience. Still in early development, but worth keeping an eye on. Assembler CSS |
|
(Launched) Courier’s React Toast and Inbox Components — Courier is a notification management API and UI that enables sending notifications at scale from your app to your user. Courier sponsor |
|
Stitches 1.0: The Modern Styling Library — Annother CSS-in-JS solution, this one offering high performance, SSR, theming, critical path CSS, an intuitive API, and lots more. Modulz |
|
Bioicons: High Quality Science Illustrations — A niche set admittedly, but there’s a sizeable collection here (about 1700 icons) that are filterable by category and downloadable as SVG files or SVG code. Free, but many seem to require attribution. Simon Duerr |
|
tailwind-merge: A Utility Function to Efficiently Merge Tailwind CSS Classes in JS Without Style Conflicts
|
|
LaTeX Tailwind: An Almost-Class-less CSS Library to Style HTML like a LaTeX Document — If you like that academic look.
|
