|

|
|
New CSS Features in 2022 — It looks like 2022 is shaping up to be a great year for CSS, as we’ve got a ton of new features on the horizon, like Container Queries, the Michelle Barker |

Ready to Switch Careers to Software Engineering? — Springboard offers a comprehensive software engineering bootcamp. Work one-on-one with a mentor to learn key aspects of both front-end and back-end development, databases, data structures, and algorithms. Apply to Springboard's Software Engineering Bootcamp to start your journey. Springboard sponsor |
|
A New Year, A New MDN — Today I learnt that MDN is home to over 44,000 articles. Here’s a look at how the MDN team went about creating “a more holistic experience for our users, with an emphasis on improved navigability and a universal look and feel”. Always great to see one of the top Web developer resources taking a big step forward. Mozilla |
|
Explain the First 10 Lines of Twitter's Source Code to Me — An interview question for a frontend role that seems straightforward enough, but there’s actually plenty to unpack and consider here. (Whether it's a good interview question is a different story, of course.) Anand Chowdhary |
|
📙 Tutorials, Articles & Opinion |
|
Can You Get 'Pwned' with CSS? — Explores the potential risks of inline styles such as leaking keypresses (in a rather interesting way) and other activity. Scott Helme |
|
Writing Logic in CSS — Using CSS to define smart, reactive layout systems. “It’s control structures and algorithms may be a bit weird compared to other languages, but they’re there and they’re up to the task”. Daniel Schulz |
|
Use Group Step Type to Better Organize Complex Pipelines ✨ — The group step allows steps to be displayed in logical groupings and nested under a top level group, displayed as the step label on the build page 🏗 👀 Buildkite sponsor |
|
How to Reliably Send an HTTP Request on Leaving a Page — Browsers don’t guarantee to preserve open HTTP requests when pages change but there are some mitigations or alternative approaches (e.g. beacons). Alex MacArthur |
|
How to Develop a Text Editor for the Web — The engineer at a company building a browser-based design tool reflects on some of the technical issues of producing a reliable text entry widget. Ilya Medvedev |
|
Is Firefox OK? — Looks at how, despite some of its misses, Mozilla’s browser still matters: “having Firefox flourish makes the web a better place. The trick is figuring out how to get there”. Matt Burgess Opinion |
|
Web Devs Rally to Challenge Apple App Store Browser Rules — A group of software engineers have launched the ‘Open Web Advocacy’ group to help online apps compete with native apps and to encourage/compel Apple to relax iOS browser restrictions. Thomas Claburn |
|
IE Down, Edge Up... Global Browser Usage Stats Are for Cocktail Parties and Conference Slides
|
|
How to Create a Section Divider with CSS
|
|
'Comic Sans Is a Good Typeface, Actually..'
|
|
When to Avoid the |
|
🔧 Code, Tools & Resources |

|
|
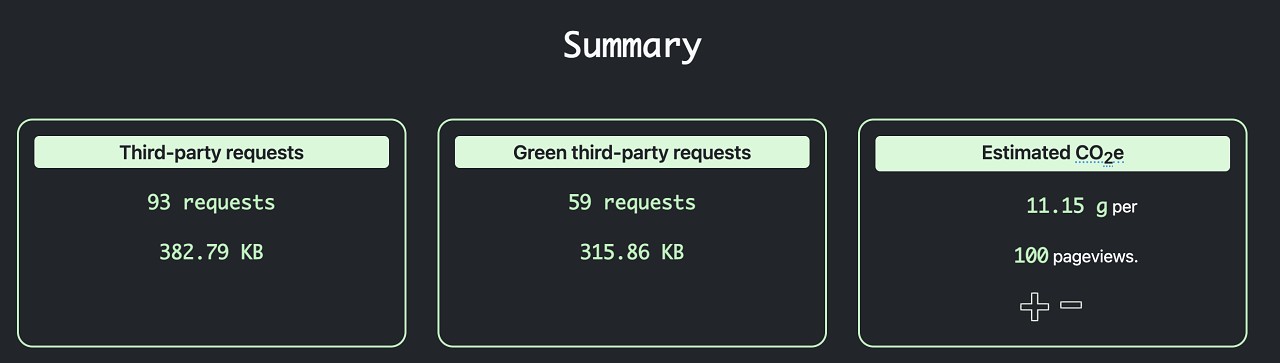
Are My Third Parties Green? — What is the environmental impact of third-party scripts? This tool from Fershad Irani lets you check various green hosting credentials. Michelle Barker |
|
LetMeScroll: A Lightweight Scroll Library with No Dependencies — Lets you customize the color of a scrollbar or add events to respond to scrolling behaviour on the page (e.g. scroll to top/bottom, start/stop scrolling, etc). Try a demo here. Bruno Vieira |
|
Doppler - All Your Environment Variables in One Place Doppler sponsor |
|
Screenshot: No-Dependency Browser-Native Screenshot Library — Uses the MediaDevices API but provides an easier to use abstract for letting users take screenshots. GitHub repo. Tejas Kumar |
|
Pika: Create Pretty Screenshots and Browser Mockups Quickly — You can adjust the gradient background and the look of the browser window that wraps the screenshot, for use in tutorials, docs, social media, etc. Rishi Mohan |
|
taba11y: A Chrome Extension to Visualize Tab Order on a Web Page — Useful if you want to test tab order for keyboard-only and screen reader users. Peter Gould |
|
alfred-tailwindcss-docs: Search the Tailwind CSS Documentation Using Alfred for Mac
|
🎨 ...and finally |

|
|
comiCSS — A new webcomic about CSS that is also coded in CSS. There's some background on the project here. An interesting idea for sure. Alvaro Montoro |
