|

▶ Internet Explorer Retirement: June 15, 2022 — The Future of IE Is in Microsoft Edge — Today’s the day. Some twenty seven years after its debut, Microsoft’s Internet Explorer is no more. IE 11 is now ‘retired’ and the future is pointed at Microsoft’s Edge browser. There’s an FAQ here about the retirement and “IE mode” should you need it. Microsoft Edge |
|
⤷ 'Sure, Internet Explorer Had Its Faults. But Fans Are Mourning Its Death Anyway'
|

Everything You Need for Great UI — Every component you need to build an enterprise-ready application. With 100+ UI components Kendo UI for Angular can cover any UI requirements your team may have. There is no need to integrate multiple libraries. Try now with a 30-day free trial. Kendo UI for Angular sponsor |
|
Private Access Tokens: Eliminating CAPTCHAs on iPhones and Macs with Open Standards — Apple is working with Cloudflare on ‘Private Access Tokens’, a new “completely invisible, private way” to validate real users visiting your site. Here's a solid overview of the feature from last week's WWDC. Tatoris & Guerreiro (Cloudflare) |
|
Robles v. Domino’s Settles After Six Years of Litigation — What is now one of the most famous accessibility lawsuits of all time finally settles before trial under terms that may never be known. We first mentioned this suit back in 2019, and it’s had its fair share of ups and downs. "The court also concluded that a telephone line that requires a 45 minute wait is not a substitute for an accessible website." – quite.. Minh N. Vu |
|
📙 Tutorials, Articles & Opinion |
|
Creating an 'Ultrasonic' Payments System with JavaScript — A fun experiment with ultrasonic data transmission browser to browser. Charlie Gerard |
|
▶ Simple CSS Solutions — Sometimes when authoring CSS we may find ourselves coming up with complex solutions unnecessarily. In this 10-minute video, Kevin explains how pseudo-classes like Kevin Powell |
|
Software Engineering: The Soft Parts — Something a little different here — Addy Osmani shares some of the software engineering soft skills he’s learnt during the past decade on the Google Chrome team. Addy Osmani |
|
Introducing Cypress 10 with Component Testing Beta — Redefine how you test modern web applications. Cypress.io sponsor |

Hamburger Footer: Reaching the Bottom of Infinite Scroll — Infinite scroll mechanisms can be annoying when you want to get to the footer section lurking below. A common technique is to move the footer to the bottom of the sidebar… but what if you don’t have a sidebar? Here’s some inspiration as to alternatives. Graeme Fulton |
|
Building Framework Interoperable Web Components — If you use different frameworks like React, Svelte, Vue, etc. it’s common to pick a component library that suits each one, but what if you could write such components once in a framework agnostic way and use them wherever you want? Web Components provides an approach. Adam Rackis |
|
The Folly of Design System “Foundations” — “The idea of ‘foundations’ is one of the biggest threats to creating a design system people use.” Dan Mall Opinion |
|
'What We’ve Learned From One Year of Real User Monitoring Data on GOV.UK'
|
|
🔧 Code, Tools & Resources |

|
|
Component Encyclopedia: A Catalog of 5000+ UI Components — Storybook, a popular UI component devtool, has unveiled a visual catalog of over 5,000 components (not all React, but largely) from all corners of the Web – you don’t need to be a Storybook user to take advantage of this as links to repos and demos are provided in each case. Dominic Nguyen (Storybook) |
|
Plasmo: A Framework for Building Browser Extensions — A React and TypeScript oriented framework for building your own browser extensions complete with live-reloading, automated deployment to the main extensions marketplaces, and more. Plasmo |
|
Integrate a Scheduler Widget into Your App in Less Than a Day Bryntum Scheduler sponsor |
|
CSS Shadow Gradients: A CSS Generator for Drop Shadows with Gradients — Naturally, the CSS code is a little heavier than usual compared to a standard shadow, but still a neat and unique effect. Don't miss the writeup further down the page about why he built the tool. Alvaro Trigo Lopez |

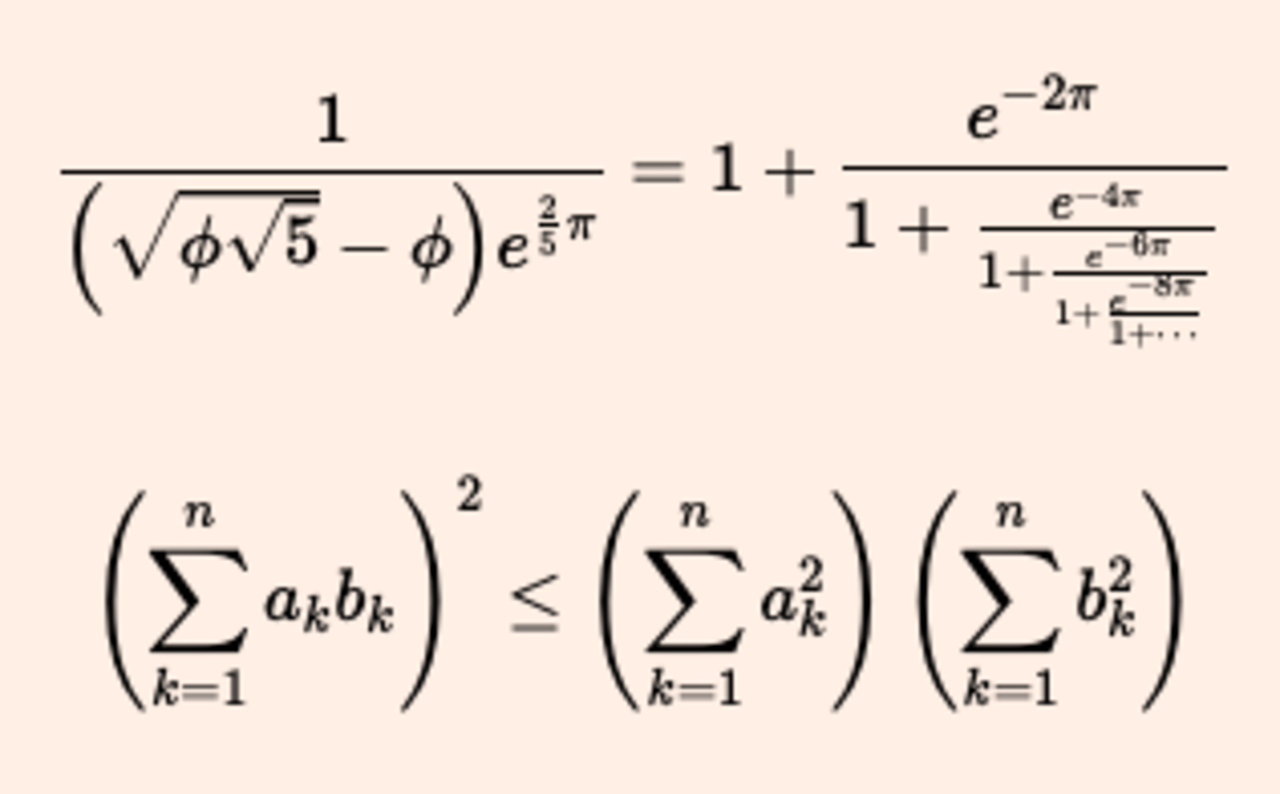
KaTeX 0.16.0: The Fastest Math Typesetting Library for the Web — Hundreds of expressions to render on a single page? No problemo and no dependencies either despite supporting many TeX functions. There’s a sandbox demo page. Emily Eisenberg and Sophie Alpert |
|
Preline UI: An Open Source Set of Prebuilt UI Components Based on Tailwind CSS — Includes 250+ responsive components, all compatible with React and Vue. htmlstream |
|
Size Matters: A Flexible and Easy-to-use Bulk Image Resizer and Converter — You can choose from various predefined optimization templates along with convert to different formats in varying levels of quality. Size Matters |
|
Awesome Readme Template: A README Template for GitHub Projects — More to this than you'd expect. Louis-Kaan Ay |