|
|

|
|
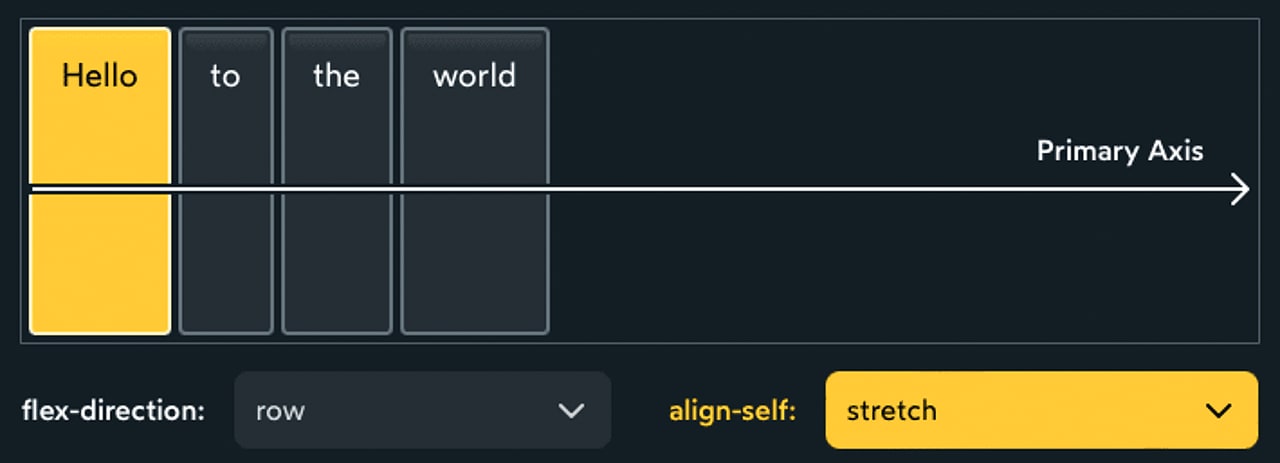
An Interactive Guide to Flexbox — A new, interactive explainer from Josh, with over 20 demos showing off how Flexbox works. This is an excellent, detailed overview, and a real sound way to wrap your head around the core flexbox functions. There's a lot to enjoy here and even if you think you know your Flexbox already, it's a great refresher. Josh W. Comeau |

Building Powerful and Faster Data Grid With Kendo UI for Angular — Let’s see how the Kendo UI for Angular Grid can be used to create a robust data grid, and how it compares to Angular Material. Progress Kendo UI for Angular sponsor |
|
Experimenting with Layering, Filtering, and Masking in CSS — Jeff shares some findings following recent experiments with layering, filtering, and masking in CSS. They note that the language has come a long way in recent years, with properties like Jeff Zych |
|
A Guide to Keyboard Accessibility with JavaScript — The first article in this series looked at HTML and CSS accessibility, and this second entry focuses on JavaScript. It covers a JS toolset you can use to create a great experience for keyboard-oriented users. Cristian Diaz |
|
📙 Tutorials, Articles & Opinion |

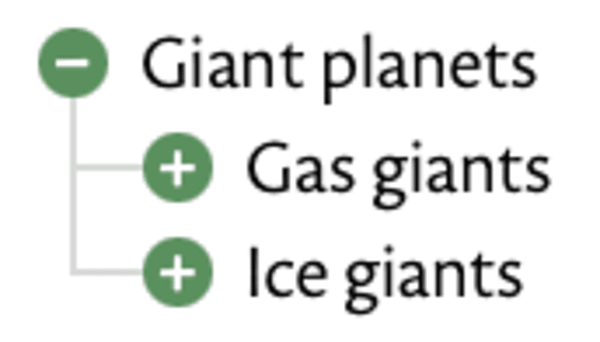
Tree Views in CSS — How to create a collapsible list (tree view) with just HTML and CSS, no need for JavaScript. Accessibility software will see the tree view as lists nested inside disclosure widgets, and the standard keyboard interaction is supported automatically. Kate Rose Morley |
|
Create Stunning og:image Tags Automatically — Check how you can set up beautiful and dynamic link previews automatically on mugshotbot.com. Mugshot Bot sponsor |
|
Using Automated Test Results to Improve Accessibility — Looks at how to leverage automated test results from accessibility checks to see real, sustainable digital accessibility transformation. Noah Mashni and Mark Steadman |
|
Inline Layout Switch Ideas — Two ideas for animating images from an inline layout to a column or grid-based one — and as it’s from Codrops, there’s demos of course. Mary Lou |
|
Improving Firefox Stability with This 'One Weird Trick'
|
|
A Guide to Image Optimization on Jamstack Sites
|
|
Taming the Cascade with BEM and Modern CSS Selectors
|
🔧 Code, Tools & Resources |

|
|
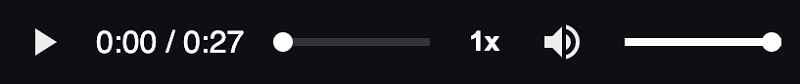
media-chrome: Fully Customizable Media Player Controls as Web Components — You can see an interactive breakdown of each of the components by hovering over them in the list on the left hand side. GitHub repo. Mux |
|
Build Custom Automations 10x Faster with Retool Workflows Retool sponsor |
|
Boxy SVG: An Online, Full-Featured SVG Editor — Has a Photoshop-like UI, and can be installed as a PWA and you can use customizable keyboard shortcuts for different features. It does cost money, though, but has a free trial and you can play around with the editor itself without signing up to see if you like the flow. Jarosław Foksa |
|
Random User Generator: A Free, Open-Source API for Generating Random User Data — This will return various bits of data in JSON, CSV, YAML, or XML format and includes quite a bit of info for each “user”, including a profile photo. RandomAPI |

CSS Clothoid Corners: Generate "Visually Softer" Rounded Corners Using CSS clip-path — This online generator uses the CSS Takehiko Ono |
|
uiGradients: A Community Contributed Collection of Beautiful Multi-Color Gradients — Includes a useful option to rotate any gradient to allow you to customize it before grabbing the code or downloading as a JPEG. I'm definitely feeling Fresh Turboscent (below).. Indrashish Ghosh |
|
|
Ahh.. Fresh Turboscent.. |

|
