|
|

|
|
The Evolution of Scalable CSS — A deep dive into the problems often faced with scaling the use CSS on large projects. You should come away with a good grasp on past approaches, and how popular tools like Tailwind (and others) approach things, for better or worse. “Whatever approach is taken, establishing foundations that bridge the design gap is a key element to scaling CSS.” Rem |

og:image as a Service — Mugshot Bot creates stunning link previews automatically. No more fussing with design tools or wading through thousands of stock photos. Get started for free and take control over your links previews. Mugshot Bot sponsor |
|
A Guide to Keyboard Accessibility: HTML And CSS — A good set of practices and recommendations on how to use HTML and CSS to create a great experience for keyboard users, plus a look at what WCAG criteria we should keep into consideration. Cristian Diaz |
|
▶ What's New in WCAG 2.2 — An in-depth hour-long look at the recently published Web Content Accessibility Guidelines version 2.2 and the new success criteria. Note: This is at candidate recommendation stage, so is subject to change. Allison Ravenhall |
|
📙 Tutorials, Articles & Opinion |

|
|
Why You Should Never Use Josh Collinsworth |
|
Web Sustainability Resources — With the COP27 climate summit taking place, Michelle shares some resources for those in the web profession to use when assessing the ecological impact of our work. Michelle Barker |

The Math Behind Nesting Rounded Corners — When nesting an element with a rounded corner inside of a rounded container it may not look quite right. Here’s what to do about it. Cloud Four |
|
Send Email, Push and SMS with Smart Routing, with Just 8 Lines of Code — Send notifications from right within your application using the Courier API. One call, that's all, and send any template to any channel. Courier.com sponsor |

|
|
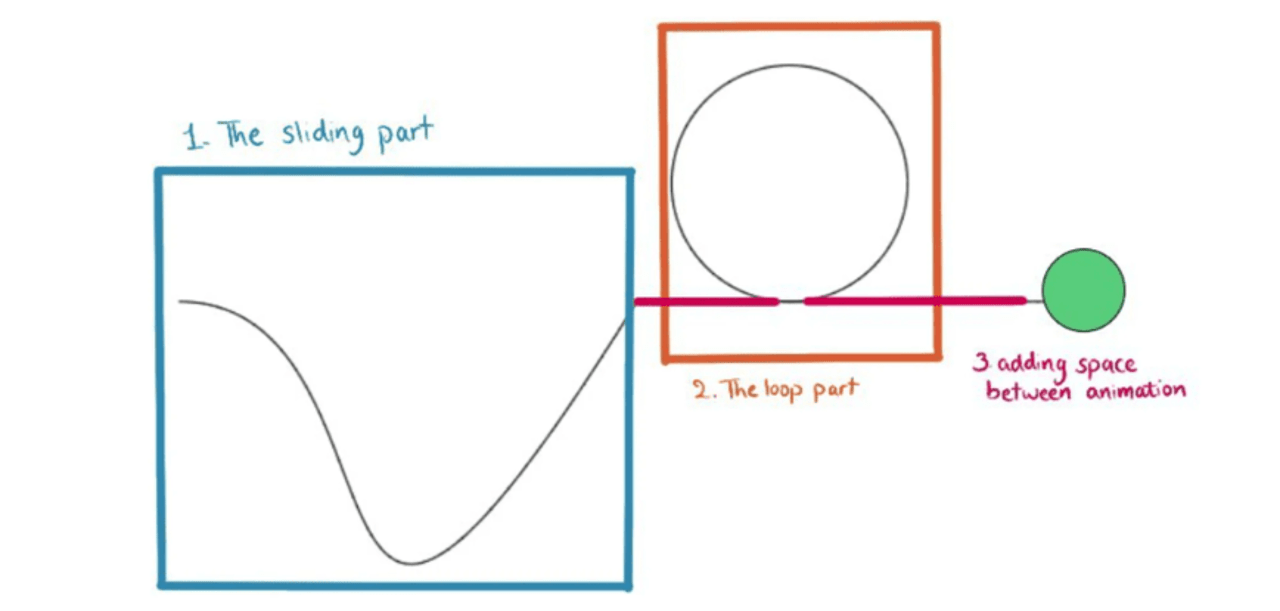
How to Create Advanced Animations with CSS — Explains how to create a ‘rollercoaster’ path that a ball follows using cubic beziers and CSS transitions. You’ll also learn how the cubic-bezier function in CSS works in detail and how to stack multiple simple animations to create one complex one. If you’re just getting started with CSS animation, this is a good primer. Yosra Emad |
|
Why Are My Andrico Karoulla |
|
The Anatomy of James Edwards |
|
How to Create Slides with HTML and CSS
|
|
Classy and Cool Custom CSS Scrollbars: A Showcase
|
|
🔧 Code, Tools & Resources |

|
|
Bootstrap Icons v1.10.0 — Features nearly 150 new icons, bringing the total to nearly 2,000. This release includes rockets, road signs, globes, taxis, and more. Mark Otto |
|
LocatorJS: Click Any Component to Open Code in Your IDE — Available for use as a Chrome or Firefox extension or as a library. You can try it out directly on the tool’s home page by holding Alt (Option on Mac) then hovering over page elements. Michael Musil |
|
Shortcut Brings Product and Engineering Together. Try It for Free Shortcut (formerly Clubhouse.io) sponsor |
|
Type Scale: A Visual Type Scale Calculator — We've shared this before, but it remains a solid tool worth knowing about. Enter the base font size, select a scale (minor second, major second, etc.), along with a Google font option, and this tool will generate the results visually with copy/paste CSS. Jeremy Church |
|
html.to.design: Figma Plugin to Convert Any Site into an Editable Figma Design divRIOTS (Figma Community) |
|
Outstatic: A Static Site CMS for Next.js — Very similar to Netlify CMS but specifically for Next.js and Vercel which stores content as files in GitHub. A beautifully designed homepage here, too. Andre Vitorio |

|
|
GitHub Unveils Two New Fonts: Mona Sans and Hubot Sans — Two variable, open source fonts from GitHub. Here’s the instructions for getting the variable font features working on your site if you choose to use them. GitHub |
