|
|

|
|
Conditional CSS — “I like to think of CSS as a conditional design language”. This is an engaging look at the myriad of popular CSS features at our disposal, and just how 'conditional' they truly are. This is essentially a look at how CSS now has the older virtue of 'progressive enhancement' baked in. Ahmad Shadeed |
|
The State of Usability in 2023: User ❤️s and 👎s — Just how do people behave on the web in 2023? Here’s an overview of some observations from real usability testing on what people like and dislike that may help challenge some assumptions (covering pop-ups, parallax, 2-factor, etc). Vitaly Friedman |

Updated 'Complete Intro to React' Course — Learn to build real-world apps using modern React and the latest tools in the React ecosystem like Vite, ESLint, TailwindCSS, React Router, and React Query! Frontend Masters sponsor |
|
The Top 'Core Web Vitals' Recommendations for 2023 — A solid collection of effective best practices designed to improve Core Web Vitals performance. Chrome DevRel Team |
|
The State of Mobile User Experience — Almost sixteen years on from the original iPhone, the quality of the mobile user experience has stabilized and is almost taken for granted. Standards have emerged and the lines between the mobile web and native apps are becoming blurrier. Raluca Budiu |
|
📙 Tutorials, Articles & Opinion |

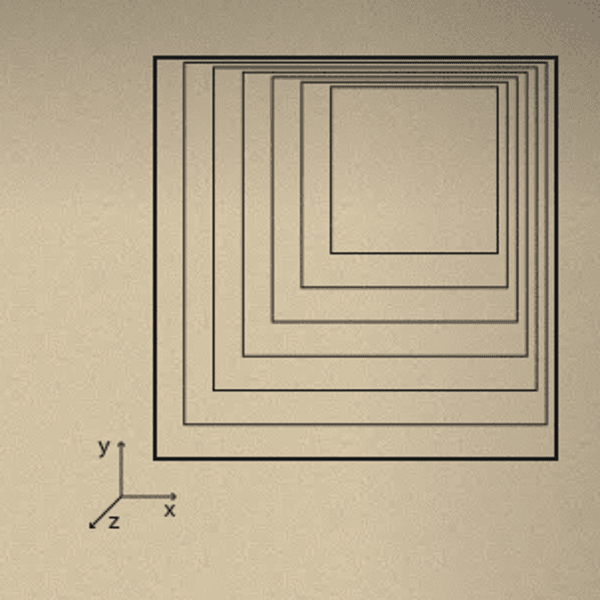
3D in CSS — This is a neat, and clearly explained look at how to create 3D space using the CSS Brad Woods |
|
A New Accessibility Strategy for the GOV.UK Design System — Details on how the UK government is approaching creating inclusive digital services across their numerous websites (including WCAG alignment, testing, documentation, and more). David Cox |
|
OK LCH, I’m Convinced — Jim notes the benefits of using the modern LCH color format (that’s ‘Lightness Chroma Hue’ in case you’re wondering), such as its uniformity, fallbacks, and future proof syntax. Jim Nielsen |
|
▶ Whiskey Web and Whatnot: Your New Favorite JavaScript Podcast — A fireside chat with your favorite devs. Guests include Wes Bos, Charlie Gerard, Chris Coyier, and Kelly Vaughn. Whiskey Web and Whatnot sponsorpodcast |
|
HTML with Superpowers: The Guidebook — A free resource introducing Web Components, what they are, and what problems they’re trying to solve. You can see the Guidebook directly here. Dave Rupert |
|
How to Build Great HTML Form Controls — All the things you’ll want to consider when building the perfect HTML input. Austin Gil |
|
Customizing HTML Form Validation — Did you know that you can control native form validation using JavaScript? David Walsh |
|
Five Typography Trends Set to Make Waves in 2023 — A post with striking typography of its own!
|
|
Why Web Design Still Matters in 2023
|
|
🔧 Code, Tools & Resources |

|
|
❤️ Top Pens of 2022 on CodePen — We often share links to some great Codepen demos here in the newsletter from time to time, and now there’s a collection of the very best from the past year. Some great, highly inventive, and clever stuff here, so it's well worth taking some time to dig through the top 100. CodePen |
|
Font Engine: Generate Font Suggestions — This includes sliders for setting the levels of “formality” and “modernity” you want in the fonts, along with dropdowns that allow you to select tags indicating style and brand preferences. Tasarla |
|
Don’t Let Your Issue Tracker Be a Four-Letter Word. Use Shortcut Shortcut (formerly Clubhouse.io) sponsor |
|
Bay.js: A Lightweight Library for Web Components — Makes it easy to create web components that can be reused across projects. It also boasts performant state changes and secure event binding. Ian Dunkerley |
|
Twify: Scaffold a Tailwind CSS Project with a Single Command — You can use your preferred package manager and it supports creating projects with Next.js, Nuxt 2/3, SvelteKit, Remix, Angular, and more. Think Create React App but more generic. Kazi Ahmed |
|
Hyphenopoly.js: A Polyfill for Client-Side Hyphenation — An interesting use of WebAssembly here and perhaps it could get an award for the best name of a project in this week's issue ;-) Mathias Nater |
