|
|

|
|
Level Up Your CSS Skills with the Smashing Magazine |
If you're wondering what |
|
Astro 2.0 — Version 2.0 of this popular web framework is out now and includes hybrid rendering (allowing mixing of SSR and SSG outputs), type safety on Markdown, an upgrade to Vite 4.0 internally and more. Astro |

Creating an Interactive Whiteboard with Amazon IVS Chat — Live streaming is mostly known for entertainment related streams like gaming or sports, but it is a perfect tool for delivering educational content. Learn about an interesting use case for Amazon IVS chat rooms - live, interactive whiteboards. Amazon Web Services (AWS) sponsor |
|
Optimizing the Time to First Byte — A sound look at how to optimize for the 'Time to First Byte' metric — a foundational performance metric that precedes every other meaningful metric. Jeremy Wagner |
|
📙 Tutorials, Articles & Opinion |

|
|
OK, OKLCH 👑 — Is OKLCH worthy of being crowned the winner of technological choices when it comes to CSS color options? Chris shares the rather rosy picture so far. Chris Coyier |
|
WebKit Features in Safari 16.3 — An overview of what new features are landing in Safari 16.3, including several CSS and Web API fixes. Jen Simmons (WebKit) |
|
Don’t Let Your Issue Tracker Be a Four-Letter Word. Use Shortcut. — The best issue tracking software is one that software developers are actually happy to use. Shortcut (formerly Clubhouse.io) sponsor |
|
Getting Started with SvelteKit — SvelteKit only recently hit 1.0 and this is a comprehensive overview of how to build a site using it. It covers topics like routing, layouts, data, props and more. Adam Rackis |
|
Two Ways to Safely Break a Long Word in HTML — If you have a long word that doesn’t fit into a container, it will overflow and break your layout. To avoid this, Amit shares two ways to safely fix it. Amit Merchant |
|
International Domain Names: Where Does Daniel Lemire |
|
Deploying CSS Logical Properties on Web Apps — How CSS Logical properties are “a perfect fit” for right-to-left interfaces. Nicolas Hoffmann |
|
Things I Want to See in Frontend Development in 2023
|
|
Status of the New SVG Engine in WebKit
|
|
How to Transition to Manifest V3 for Chrome Extensions
|
🔧 Code, Tools & Resources |

|
|
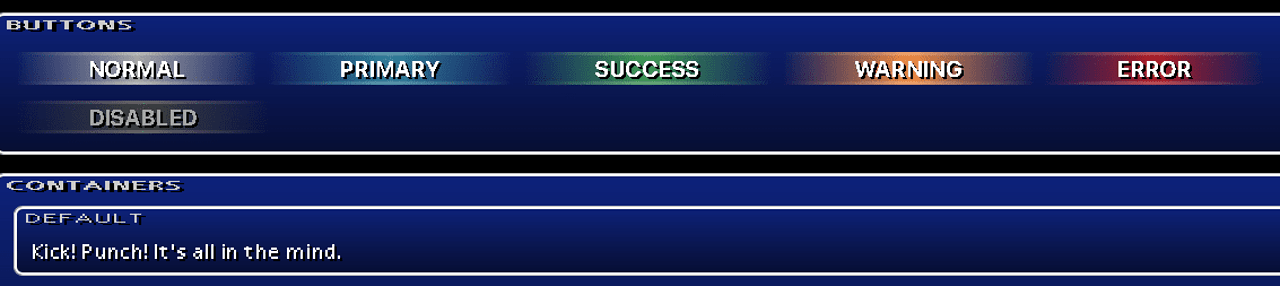
PSone.css — Look, I was on team N64 back in the 90s, but I can still appreciate this very cool PlayStation 1 style CSS framework — strong Final Fantasy VII vibes. micah5 and Igor Guastalla |
|
CSS Generators: A Set of Code Generators for CSS Effects — Includes helpful and easy-to-use tools for text & box shadows, glow effects, and unique text underlines. CSS Bud |
|
Shifty: A Small, Fast Tweening Engine — All it does is tweening. It’s a low level animation solution that you can integrate into any rendering mechanism of your choice. The examples here demonstrate it well as it can be used for ‘animating’ things in an unconventional sense. GitHub repo. Jeremy Kahn |
|
Tuple, a Lightning-Fast Pairing Tool Built for Remote Developers Tuple sponsor |
|
Barba.js: For Smooth Visual Transitions Between Pages — You certainly can’t say the project’s homepage doesn’t show off all of its features! For such a dramatic set of effects, things feel smooth and.. surprisingly tolerable 😁 GitHub repo. De Rosa, Michel, et al. |
|
tailwindcss-fluid-type: A Plugin to Easily Integrate Fluid Typography in Tailwind Projects — Fluid typography ensures typography is consistent with viewport size and available space. You can see a live example of the plugin here. David Hellmann |
|
DummyJSON: A REST API for Accessing Fake JSON Data for Placeholder Content — The available data is in all sorts of categories like products, shopping carts, users, posts, comments, and more. Muhammad Ovi |
|
😍 Pixel Vibes |

|

Improved Web Component for Pixel-Accurate Atkinson Dithered Images — You may remember at the end of last year we shared a web component that displays images using the Atkinson dithering algorithm — well, Andrew is back with an improved version two. Repo here. Andrew Stephens |
