|
|

|
|
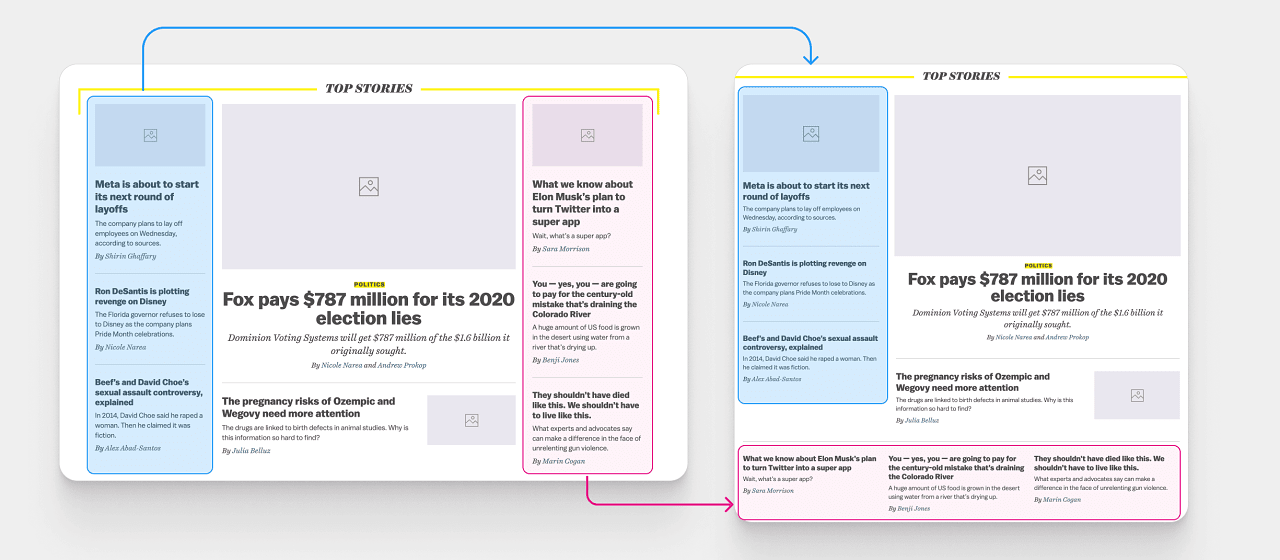
Rebuilding a 'Featured News' Section with (Very) Modern CSS — Ahmad’s back with another accessible, detailed blog post — this time showing the process behind building a complex featured news section for a busy site (based on Vox News) with modern CSS. A good exercise in shaping how you approach layout. And yes, container queries make an appearance. Ahmad Shadeed |
|
🔒 An Update on the Web's Lock Icon — The use of a padlock icon in Web browsers has long symbolized the use of a secured connection to load a page, but now that HTTPS / TLS are the norm, is it time for a change? Google says yes, and proposes a curious looking alternative. |

Handsontable: The Smart Choice for Intuitive Data Editing — Data grid with spreadsheet interface? Say hello to Handsontable — it brings a familiar experience to all sort of applications, such as CMS, ERP, & CRM. Unlike general purpose grids, Handsontable is designed for editing data that’s stored in your database or manually entered. See the difference. Handsontable Data Grid sponsor |
|
30th Anniversary of the Web Entering the Public Domain — It’s been 30 years since the 'release' of the World Wide Web into the public domain (30 April 1993) meaning we can use it at no cost or encumbrance. Thanks CERN and Sir Tim Berners-Lee. It’s why we’re all here doing what we do. 🧡 Coralie Mercier |

Badging for Home Screen Web Apps — WebKit now includes support for the W3C’s Badging API, which as you might have guess, allows web developers to badge the icon of a web app. Cáceres and Eidson (WebKit) |
|
📙 Tutorials, Articles & Opinion |

|
|
Blur Camera Background — A new origin trial from Chrome of the Background Blur API, which allows developers to control camera background blur (such as you might use in Zoom, say, so your coworkers can't see that you're working from your bedroom). It’s currently behind a flag, but this post shows how to get started with it. François Beaufort (Chrome Developers) |
|
Kilian Valkhof |
|
You May Not Be Aware You Already Have a Super App — Super apps are multipurpose platforms integrating various services and features. Learn how to develop one in our guide. Callstack sponsor |
|
Accessible Target Sizes Cheatsheet — Some practical guidelines to prevent ‘rage taps and rage clicks’ with accessible tap targets for icons, links and buttons — on both desktop and on mobile. Vitaly Friedman |
|
▶ Experimenting with Performance at the Edge — A 40-minute talk explaining how WebPageTest experiments works, how to assess their outcomes, and how to build your own. It’s a feature that lets you simulate and evaluate performance optimizations, without the need to deploy. Scott Jehl |
|
Write Better CSS by Borrowing Ideas from JavaScript Functions — A look at how to borrow best practices and ideas from JavaScript functions for writing good CSS. Yaphi Berhanu |
|
▶ Using Source Maps in DevTools — A quick (~7 minute) look at how DevTools uses source maps, and how you can disable, configure and load source maps. Jecelyn Yeen (Google) |
|
Using Dark Patterns to Overcharge for Pizza? — A study on how popular pizza companies allegedly use so-called 'dark patterns' and design psychology to make more money. Practices to avoid, please. Peter Ramsey |
|
🔧 Code, Tools & Resources |

|
|
Babylon.js 6.0: Powerful Web-Based 3D Framework — One of the world’s leading WebGL-based graphics engines with a visual scene builder and best-in-class physically-based rendering just reached version 6.0. It includes a new physics plugin, fluid rendering, major improvements to how reflections are handled, screen reader support, and much more. Babylon.js |
|
Image Carbon: 'Optimize Images, Save the Planet' — A straightforward browser tool that checks the potential carbon impact of the images on your site, and offers alternative image format suggestions. Colby Fayock |
|
Chroma AI: Generate Gradients Randomly or From a Text Prompt — You can use a “Cycle Presets” button to generate random four-color gradients, or type some text describing the kind of ‘mood’ you want for your gradient. The results are super smooth. Stanley Zhao |
|
dragjs: Easy Drag Interactions with JavaScript
|
|
