|
|

|
|
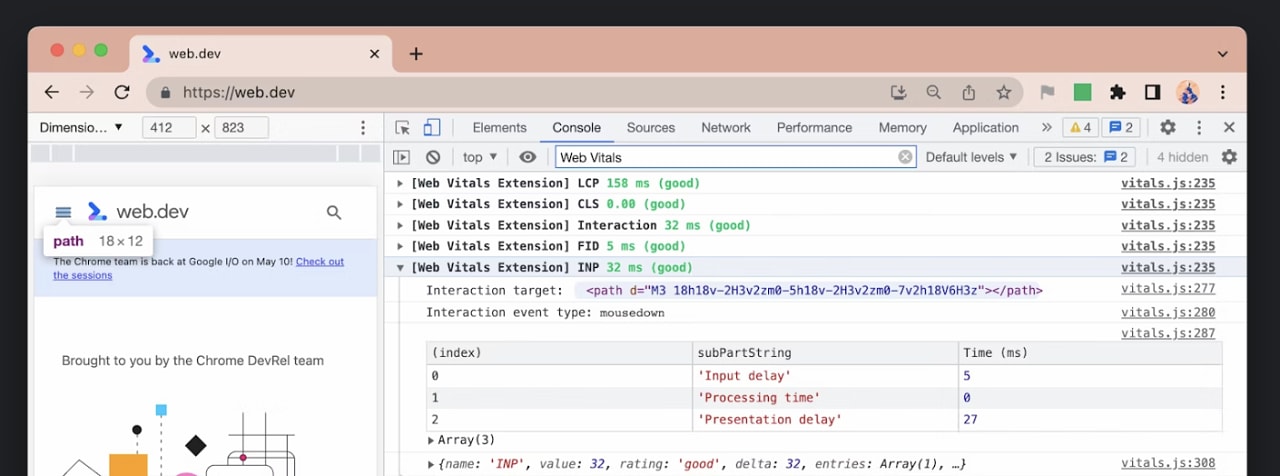
Using the Web Vitals Extension to Debug Core Web Vitals Issues — The Web Vitals extension (for Chrome) now shows more debugging information to help you identify the root causes of Core Web Vitals issues. Even if you don’t prefer Chrome as your day to day browser, these are handy tools when debugging Web performance issues. Google Chrome Team |
⚡️ The Chrome team has been on a bit of a performance blogging surge this week, with helpful articles on how large DOM sizes affect interactivity and finding data on slow interactions in field data. These are part of a broader suite of How to Optimize Interaction to Next Paint articles. |
|
Cut Development Time in Half — Spend more time building and less on maintenance with Storyblok CMS: All your assets in one place, reusable components, and a simple visual editor so marketing/design/other teams can do things without bugging you. Storyblok sponsor |
|
The Ongoing Defence of Frontend as a Full-Time Job — The author has worked at Microsoft, Mozilla, and Yahoo so he knows his stuff when it comes to the frontend. He’s now looking for a new job but experiencing friction over being “just” a frontend developer when, really, it’s as important a discipline as any. Christian Heilmann |
|
▶ I'm Done with React — Going from least-to-most important, the reasons this developer isn’t choosing React for future projects make for interesting watching, particularly if you too are overwhelmed by upheaval in the React world. Solid is one of the alternatives he has warmed to. Adam Elmore |
|
Qwik Reaches v1.0 — In “other big JS frameworks that aren’t React”, Qwik has hit a major milestone. Qwik’s big selling point remains performance through serving up as little JavaScript as is needed on initial page loads. “Think of it as streaming for your JavaScript,” they say. Nonetheless, you get the JSX, directory-based routing, and middleware options you may be familiar with elsewhere. Qwik Team |
|
📙 Tutorials, Articles & Opinion |

|
|
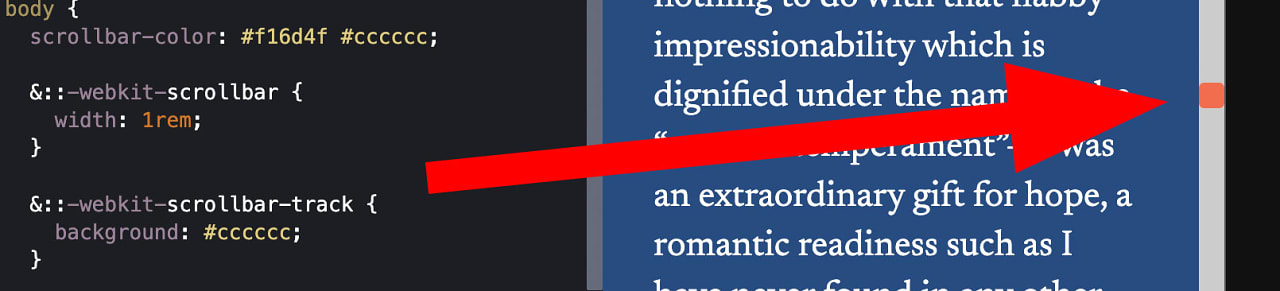
Why to Not Use Custom CSS Scrollbars — I had enough of these back in the early 00s, but they’re making a return here and there and they’re an accessibility concern, says Eric, who goes into a lot of depth showing why. Eric Bailey |
|
How to Measure Page Loading Time with the Performance API — The Performance API is a group of standards used to measure the performance of webapps supported in most modern browsers. Silvestar Bistrović |
|
Building a WebGL Carousel with React Three Fiber and GSAP — The end result is striking. Fabio Ottaviani |
|
React Authentication, Simplified — In this article, we lay out a new approach to authentication (plus access control & SSO) in React applications. Userfront sponsor |
|
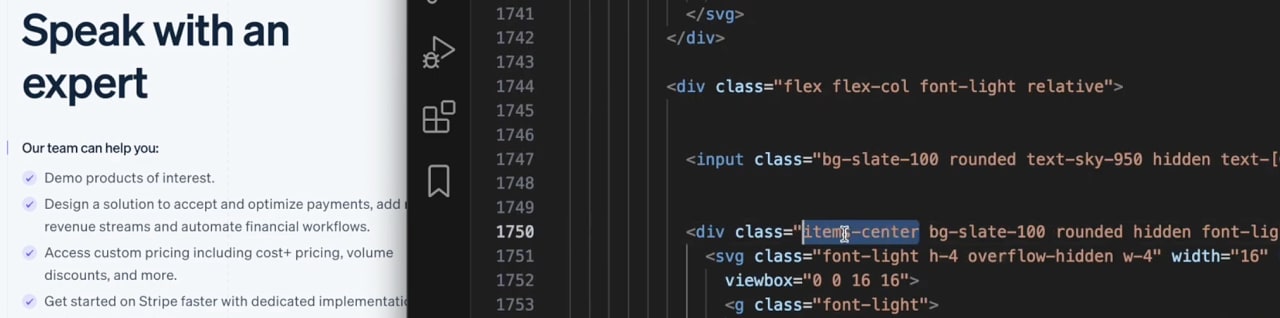
Icon Transcendence: Customizing Icons to Complement Fonts — How to craft customized icons that complement font styles. Gleb Stroganov |
|
Rearranging / Animating CSS Grid Layouts with the View Transition API — A small code demo of animating elements in a grid layout as new items are added, items change size, etc. Bramus |
|
Creating an Animated Gradient Border with CSS
|
|
▶ CSS Logical Properties: A Good Use Case — (1 minute.)
|
|
🔧 Code, Tools & Resources |

|
|
DivMagic: Copy Code from any Page as Tailwind CSS Components? — A Chrome extension to convert elements directly into Tailwind CSS (including colors). Your mileage may vary but it’s an interesting idea. You can see it in action ▶️ in this one-minute screencast. DivMagic |
|
Add a Full-Featured Notification Center to Your App in Minutes — With out-of-box user preferences and inbox, comprehensive API, web-based template designer, and automated delivery flows. Courier.com sponsor |
|
Livefir: Build Reactive HTML Apps with Go and Alpine.js — Go isn’t a language that often pops up in the context of the frontend, but this is a neat integration between Go on the backend and Alpine.js on the front. Adnaan Badr |
|
JZZ.js: A Developer Friendly MIDI library — For both browsers and Node, JZZ.js provides an abstraction over working with MIDI related concepts. There are many examples but the hidden ‘demo’ in the top left of the homepage is our favorite. Sema / Jazz-Soft |

|
|
Chart.js 4.3: Canvas-Based Charts for the Web — One of those libraries that feels like it’s been there forever but still looks fresh and continues to get good updates. Bar, line, area, bubble, pie, fonut, scatter, and radar charts are all a piece of cake to render. Samples and GitHub repo. Chart.js Contributors |
|
Angular v16 Released — Billed as “the biggest release since the initial rollout of Angular”, v16 of the extensive framework introduces a preview of a brand new signals-oriented reactivity model (a.k.a. Angular Signals), RxJS interop, improved SSR and hydration, experimental support for esbuild, unit testing with Jest, and more. Minko Gechev |
|
