|
|

|
|
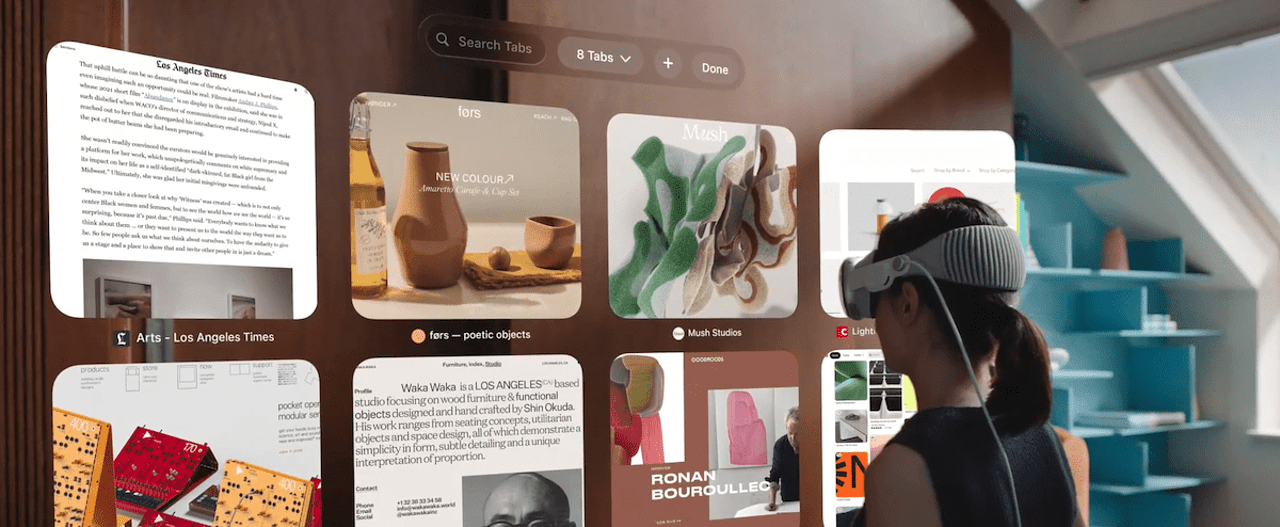
🥽 All the Browser and Web News from WWDC Apple's annual developer conference is underway, and we've already had plenty of interesting tidbits and news shared (not least Apple's Vision Pro mixed reality headset). Spatial computing is their current phrase du jour, but what does developing web experiences for this environment look like? It's early days, but the sessions below provide a starting point and there's more on the way later this week: |
|

A New Comprehensive Project Management Tool from Notion — Execute plans with speed and clarity with Notion's powerful new project management tools - the first with AI assist. Take notes, manage tasks, set goals, collaborate, and stay connected. Notion sponsor |
|
📙 Tutorials, Articles & Opinion |
|
New CSS Color Spaces and Functions in All Major Engines — All three major browser engines now support the new CSS color spaces and functions — normalized ways to access colors within any RGB color space. Rachel Andrew |
|
An Introduction to Ollie Williams |

|
|
Magical Rainbow Gradients — The human eye is particularly sensitive to movement in the field of vision — so you can use this technique that Josh shares here (by way of CSS Houdini and React Hooks) to add a dash of eye-catching action to an otherwise static element on your page. Josh W. Comeau |
|
How to Develop a Super App Using Open-Source Library Re.Pack — Sign up for a training program that will help you learn how to deliver features faster in complex teams or products. Callstack sponsor |
|
Sharing WebSocket Connections Between Tabs and Windows — If your users open your app in multiple tabs or windows, being able to share a WebSocket connection could be a lot more efficient both at the client and server end. Is it possible? With SharedWorkers (supported by all major browsers except Chrome on Android), yes. Szymon Chmal |
|
Testing Sites and Apps with Blind Users: A Cheat Sheet — Things to consider for users of screen readers, often those with low vision and blindness. Shestopalov & Shykiriavyi |
|
Watch Out for Layout Shifts with Paul Hebert |
|
Re-Evaluating Keith J. Grant |
|
How Chrome Achieved High Scores on Three Browser Benchmarks
|
|
Three Ways to Find Your Worst JS Offenders for Page Load
|
|
🔧 Code, Tools & Resources |

|
|
Hiber3D Development Kit: A JavaScript Library for Creating Web-Based 3D Experiences — Optimized for performance and includes built-in multiplayer, character controls, gameplay mechanics, React components, and an asset library of 500+ available “prefabs”. See examples here. Hiber3d |
|
NakedJSX: Use JSX without React — If you like JSX and would like to use it to help in the production of static HTML without using React itself, this command line tool is for you. It even extracted scoped CSS classes and deduplicates them. David Hogan |
|
Breakpoints and Wallaby.js sponsor |
|
Materialize: A Responsive Frontend Library Based on Material Design — More specifically, this is a 'community fork' of Materialize.css, an older unmaintained project, and includes quite a few components despite being listed as an ‘alpha’ release. Materialize |
|
Faker.js UI: Easily Generate Fake (but Realistic) Data for Testing and Development using Faker.js — You can try the interface here. Search for a specific data type and use the “Generate Bulk” option for each type to quickly spit out whatever amount of data you need. Joff Tiquez |
|
ColourGPT: Use AI to Generate a Colour Palette Based on a Description — Type the number of colors you want and some keywords, for example, “7 colors like the blue sky” or “5 colors in scarlet red”. Bruce Röttgers |
|
SVG Gradients: A Gallery of 40+ Beautiful, Click-to-Copy SVG Gradients
|
