|
|

|
|
Modern CSS for Dynamic Component-Based Architecture — Explores modern project architecture, with a focus on theming, responsive layouts, and component design. Stephanie looks at features we can use to improve code organization, digs into layout techniques (such as grid and container queries), and shares some real-world examples of context-aware components. A solid overview of how we can now approach things thanks to growing feature parity across browsers. Stephanie Eckles |
|
Gotchas of CSS Nesting — Starting with a question with a surprising answer, Kilian explains how CSS nesting can lead to unexpected results due to how specificity can change when nested CSS rules are internally translated into individual rules for application. Kilian Valkhof |

Enterprise UI Development: Testing & Code Quality — Managing or migrating large apps and codebases? This video course covers what you need to know to scale efficiently whilst maintaining code quality. Covers unit testing, CI pipelines, mocking, code coverage, and more. Frontend Masters sponsor |
|
Before Your Next Frontend Pull Request, Use This Checklist — Avoid common mistakes in pull requests with this checklist of seven crucial rules, covering topics from minimizing bundle size and ensuring accessibility to using semantic markup and keeping code clean. Nina Torgunakova |
|
A Preview of Web Apps in macOS Sonoma 14 Beta — The next version of macOS (Sonoma) will double down on the idea of well integrated, desktop-installable webapps. These apps hide their web roots by not showing any Safari UI at all. Here’s a dig around into how it works so far. Thomas Steiner |
|
📙 Tutorials, Articles & Opinion |

|
|
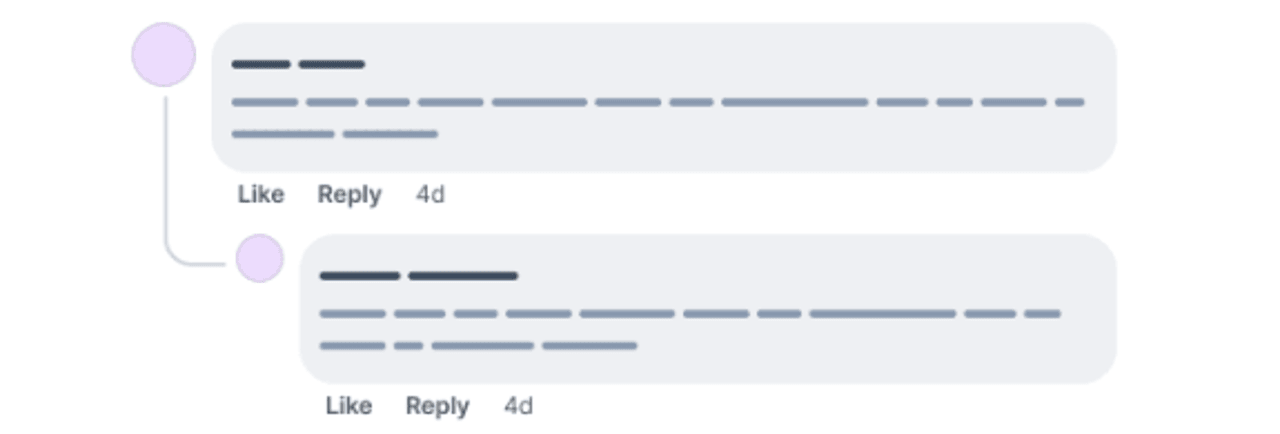
Rebuilding a Comment Component with Modern CSS — Ahmad follows up his earlier ‘rebuilding’ article with another looking at building a robust comment component with modern CSS (like flexbox, logical properites, Ahmad Shadeed |
|
'My Custom CSS Reset' — We first linked this popular (and rather meticulous) post a few years back, but it’s recently been updated. Josh outlines the rationale behind his own, custom CSS reset — detailing each rule, what it does, and why you may want to use it. Josh W. Comeau |
|
Real-World Frontend Success Stories — Discover how DroneDeploy, LaunchDarkly, and Oyster HR revolutionized their customer communications with this Notification Inbox. Courier.com sponsor |
|
The One Key Best Practice for Container Queries — In short: “Whenever you use container queries, make sure you wrap the element with a container element”. Zell Liew |
|
SVG vs Canvas: Which to Choose and Why? — James runs through some of the key considerations (performance, accessibility, testing, etc.) behind choosing the right technology for vector graphics. James Williams |
|
No, ‘AI’ Will Not Fix Accessibility — "When you copy broken patterns you get broken patterns."
|
|
The Problem with Automatically Focusing the First Input and What to Do Instead
|
|
Which (Natural) Languages Dominate the Internet? — The one you’re reading this in, for starters.
|
|
How to Password Protect a Static HTML Page with No JS
|
|
🔧 Code, Tools & Resources |

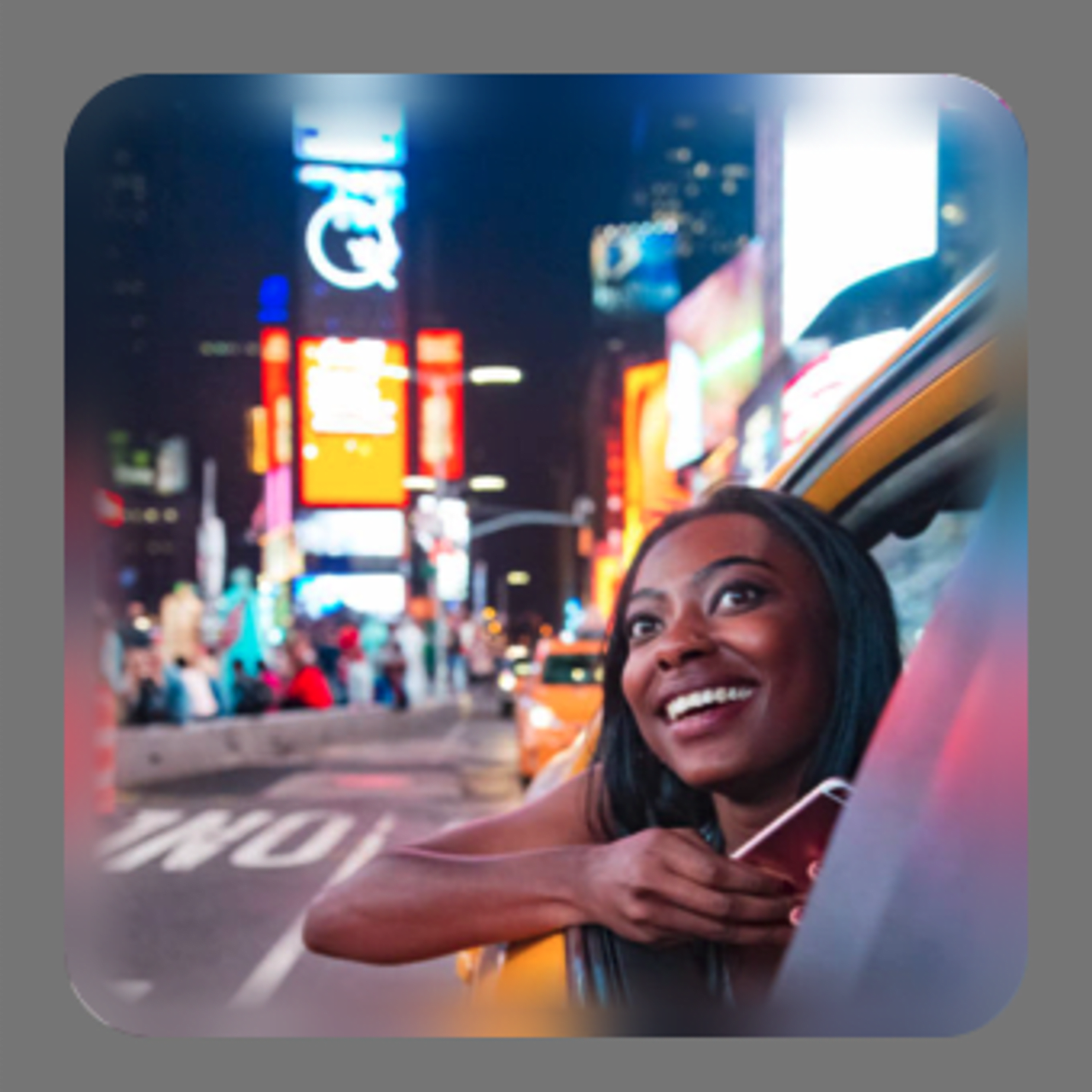
Blur Vignette Effect in CSS — Inspired by one of the Apple Vision Pro demos from WWDC, Artur attempted to recreate something similar using just CSS. There’s even a neat generator at the end of this blog post so you can play about with the effect yourself and grab the resulting code. Artur Bień |
|
Realtime Colors: Visualize Your Colors on a Real Site — An interactive website that lets you choose colors for UI elements (text, background, buttons, etc.) which are applied live on the page. You can randomize the colors, generate palettes, and export in various formats. A handy way to test out your ideas. Realtime Colors |
|
Automate Visual Tests with Chromatic—Powered by Storybook — Verify visual changes and component logic on each commit. Get started with a $500 credit using code Chromatic sponsor |
|
Washington Post Design System: A Growing Library of Design Tokens and Interactive Components — Built specifically for the Post team but the code is MIT-licensed and each component has an ‘Open in Playroom’ link that lets you fiddle with the code in a live environment. Always interesting to see what big, public-facing teams are doing. Washington Post |
|
Zeal: An Offline Documentation Browser for Developers — Includes docs for more than 200 technologies and is available for Windows, macOS (in the shape of its inspiration, Dash) and Linux. Oleg Shparber |
|