👋 Hello! This week we've asked Ahmad Shadeed to share a few of his favorite frontend tools. Be sure to scroll down and see them.
__
Chris Brandrick, Editor |
|
WebKit Features in Safari 17.0 — Safari 17.0 is now available for both iOS 17 and iPadOS 17, it will arrive on macOS a little later this month. This release is packed, and includes support for the <search> element, the popover attribute, the CSS font-size-adjust property, the Storage API, JPEG XL, and much more. Big release!
Jen Simmons and the WebKit team
|
|
v0: Using AI to Build Frontend Components? — An interesting experiment from Vercel where you submit prompts like “a country selection field” or “a contact form” and it returns copy/paste-able shadcn/ui + Tailwind CSS code. It’s in “private alpha” for now, but you can take a good look at how it works here. A sign of the future?
Vercel Labs
|

The Complete UI Component Library For Enterprise Web Apps — A professional UI component library with power widgets like data grid, calendar, scheduler & Gantt charts. Includes API docs, guides and an unreasonable amount of demos to play with. Seamlessly integrates with React, Angular, Vue & Salesforce apps.
Bryntum
|
|
A (More) Modern CSS Reset — Andy created a modern CSS reset almost four years ago, but it’s time for an update to, well, keep it modern.
Andy Bell
|
📙 Tutorials, Articles & Opinion |
|
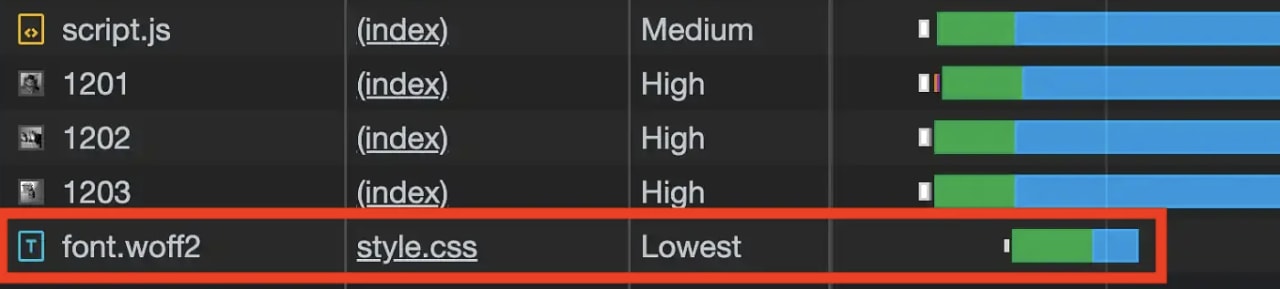
Get All That Network Activity Under Control with Priority Hints — Alex notes how the browser is pretty good at prioritizing resources requests on its own, but it’s not perfect. He shows us how priority hints makes it easy to provide explicit instructions, and just what scenarios they’re most helpful in.
Alex MacArthur
|
🔎 FIVE IN FOCUS with Ahmad Shadeed |
|
-
Stylelint
This is a CSS linter that helps me avoid CSS mistakes upfront.
-
Open Props
I like this a lot because it gives us the power of Tailwind, but with pure CSS variables.
-
Browser DevTools
This is my most used tool while building stuff, it's opened by default.
-
Responsive Viewer Extension
Adds responsive testing in the browser (Chrome) with a click of a button.
-
Codepen
I don't think twice when I need to try something in the browser. I type pen.new and go from there.
|
|
|
|
🔧 Code, Tools & Resources |
|
Plotteus: A JavaScript Library for Data Storytelling — Looks to be a powerful solution not just for creating static visualizations (graphs, plots, etc.) but interactive ones that visualize data changes via scrolling, UI controls, or other user interactions.
Bartosz Prusinowski
|
|