|
|

|
|
Marking the Web’s 35th Birthday: An Open Letter — Last week marked the Web’s 35th birthday, so to mark the occasion 'father of the Web' Sir Tim Berners-Lee penned an open letter calling for the need to “overturn the online world being dictated by profit to one that is dictated by the needs of humanity”. Tim Berners-Lee / World Wide Web Foundation |
|
Chrome's Performance Tooling in 2024 and Beyond — The Performance panel in Chrome’s dev tools began life as the DevTools Timeline but is now almost an entire app within an app for measuring and optimizing Web performance. And it’s only going to get better in 2024, the authors promise. Elizabeth Sweeny and Paul Irish (Google) |

Practice Your JavaScript through Vanilla JS Projects — Join Anjana Vakil for this extensive video course on vanilla JavaScript projects. Tackle real-world tasks and learn how to use asynchronous JS, Browser APIs, the DOM, Node.js, GitHub Actions, and more. Frontend Masters sponsor |
|
Navigating the Future of Frontend — A thorough exploration of how modern JavaScript meta-frameworks navigate the constraints of the modern web, all in an effort to better understand the direction of travel for the frontend ecosystem as a whole. Rem |
|
'There Is No EU Cookie Banner Law' — Some gentle myth busting (plus a little opining, of course) on the often maligned but well intentioned ‘cookie law’. Bite Code |
|
📙 Tutorials, Articles & Opinion |

|
|
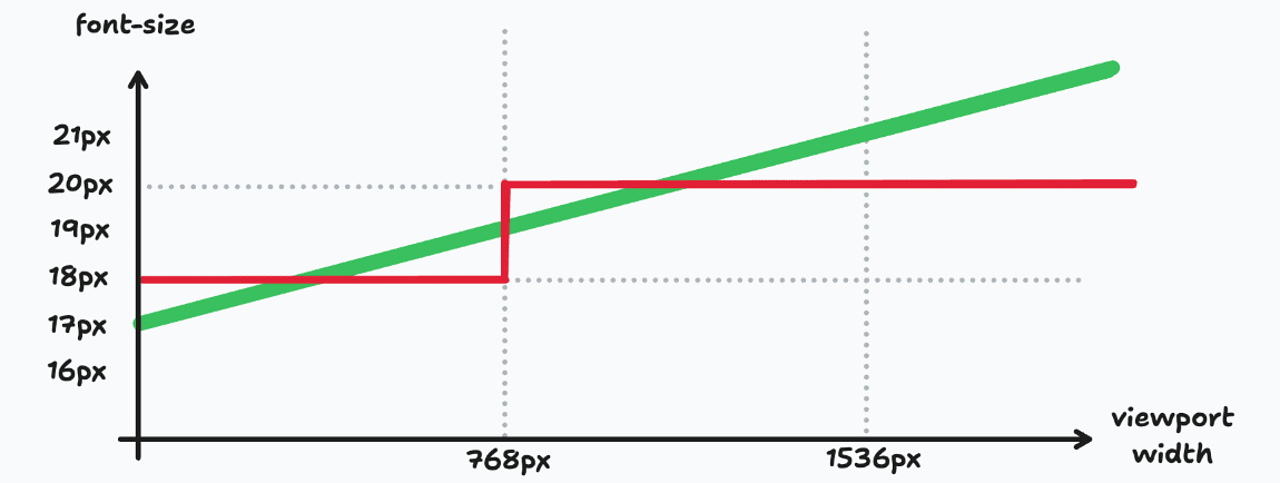
A Formula for Responsive Font-size — A brief look at one approach for handling responsive font sizes with just one function (by way of James Fisher |
|
The Box Model and Box Sizing — A practical look at how the CSS box model is affected by box sizing — an important thing to have a solid grasp of. Andy Bell |

Implementing Vertical Form Controls — Safari 17.4 adds vertical writing mode support (for e.g. Chinese, Japanese, and Korean locales) for form control elements across macOS, iOS, iPadOS, and visionOS. Aditya Keerthi (Apple) |
|
5 Lessons Design Systems Teams Can Learn from Open-Source Maintainers — Design system teams must balance evangelism with maintenance and development. Turns out, the same is true of open source. StackBlitz sponsor |
|
AVIF is the Future of Web Images — The author notes that this image format “stands out as a beacon of efficiency and quality” but faces adoption challenges (though browser support is quite broad). Ferid Brković |
|
A Guide to Using RxDB Project |
|
CSS Button Styles You Might Not Know — You’ll no doubt learn something here. David Bushell |
|
Why You Want |
|
What's Next for a Global Design System
|
|
🔧 Code, Tools & Resources |

|
|
CartoSVG: Design Gorgeous and Lightweight SVG Maps with Ease — The editor lets you customize just about any part of the map using an intuitive UI. The results are performance optimized and simple to export to inline into your HTML. Quentin Pinçon |
|
Storybook 8 Released — The popular front-end component workshop introduces built-in visual testing, up to 50% faster start times, upgraded Vue and React control auto-generation and more. There’s also ▶️ a launch video to enjoy. Michael Shilman (Storybook) |
|
How to Add an Onboarding Flow for Your Application — Use Next.js Middleware and Clerk’s customizable session tokens to create a strong onboarding experience. Clerk sponsor |

Emojisplosion: Blast Emojis Like Fireworks in Your HTML — The API includes a slew of options to not only customize the emojis that appear, but also the physics, location, count, size, etc. You’ll likely spend too much time on the demo page. Carly Gradeff |
|
MistCSS: Write React Components Using Only CSS? — Forget about CSS-in-JS.. what about JS-from-CSS? This new approach provides a way to compile CSS-only React components into their TypeScript equivalent – it’s early days, but an intriguing idea. (Code example.) Typicode |
|
Alpine AJAX: An Alpine.js Plugin to Request Remote Content from the Server — A lovely 1950s-inspired home page including a neat interactive example using a jukebox to search for songs, which displays the server requests in real time in a panel at the bottom of the page. Alpine AJAX |
|
kickstartDS: An Open-Source Starter Kit and UI Library for Design Systems
|
| ❓ ... And Finally |

|
|
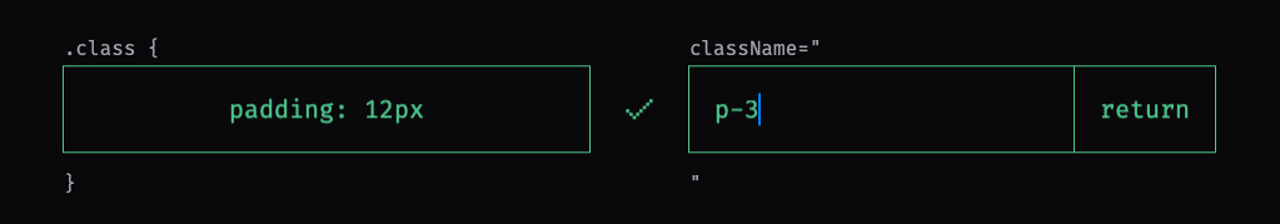
css2wind: A Minigame for Learning Tailwind CSS — Test your Tailwind CSS know-how with this quick challenge. You’ve got eight properties to translate. Luke Berry |
