|
|

|
|
What You Need to Know About Modern CSS — A bookmarkable guide with a list of all the new additions to CSS (think nesting, view transitions, Chris Coyier |

What Is INP and Why You Should Care — Learn how you’ll be able to take action on poor INP in Sentry and see what you can do with other Web Vitals. Sentry sponsor |
|
Diving into the Node.js Website Redesign — The long running JavaScript runtime has an all new modern homepage — which you can see here. Frontend engineer Brian Muenzenmeyer shares what went into the rebuild. Brian Muenzenmeyer |
|
On Popover Accessibility: What the Browser Does & Doesn’t Do — This should go some way to help you understand better what accessibility is actually “built-in” when you use a popover, and what is not. Scott O'Hara and Hidde de Vries |
|
📙 Tutorials, Articles & Opinion |
|
Accessible Forms with Pseudo Classes — How to create a simple contact form using semantic HTML and the Chris DeMars |

|
|
Spicing Up Text with Amit Merchant |
|
Keyboard Focusable Scrollers — A change is rolling out (from Chrome 124) to make scrollers without tabindex value set and with no focusable children keyboard focusable. Chrome for Developers |
|
▶ How to Take Control of Flexbox — Demystifying some of the trickier bits of Flexbox and fleshing out our understanding of this CSS layout model is always time well spent. Kevin Powell |
|
Setting and Persisting Color Scheme Preferences with CSS and a “Touch” of JavaScript — Done via a combo of Henry Bley-Vroman |
|
A Letter to My Younger Self (as an Accessibility Advocate)
|
|
Add Superpowers to Your CSS Variables with Style Queries
|
|
How to Use the Web Bluetooth API
|
🔧 Code, Tools & Resources |

|
|
📧 Maizzle: Quickly Build HTML Emails with Tailwind and Email-Specific Post-Processing — Includes a CLI tool that lets you customize the build according to your needs. (Note: I use this for the template in my Nintendo newsletter). Maizzle |
|
🍩 Glaze: A Utility-Based Animation Library Powered by GSAP — Tailwind users will enjoy the HTML-based approach to customizing animation, in addition to the powerful breakpoint and timeline features. Dennis Josek |
|
Get More Out of Your Design Systems with StackBlitz — Design systems makes development more efficient and consistent. StackBlitz makes design systems easier to share, maintain, and evolve. StackBlitz sponsor |
|
Web Font Analyzer: A Tool to Help Identify Font Subsetting Opportunities — There’s a full write-up on the author’s blog here. The tool accepts a WebPageTest “result” URL, from which you can analyze fonts and potential performance improvements. Paul Calvano |
|
concrete.css: A Simple Classless CSS Stylesheet — Works like an opinionated extension for Normalize.css and includes a media query to switch to dark mode based on system settings. Louis Merlin |
|
play-button: A Web Component to Play Audio or Video with a Button
|
| ⚽️ ... and finally |

|
|
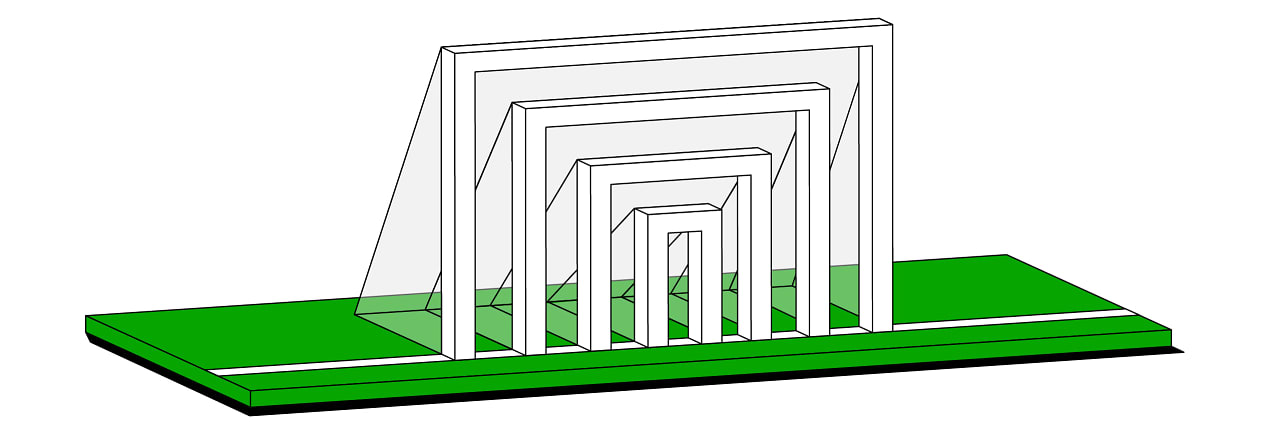
F.C. Variable — What if we applied the same principles behind variable fonts to illustrations? Well, this is an amazing and I'd say successful (footy/soccer-based) exploration of just that. Rob en Robin |
