|
|

|
|
An Alternative Proposal for CSS Masonry — Last week we shared WebKit’s thoughts on how to approach creating masonry type layouts in CSS. Now the Chrome team has weighed in, stating that “implementing it as part of the CSS Grid specification [..] would be a mistake”, and they think it should be its own separate layout method defined using Rachel Andrew (Chrome) |
🤔 Kevin Powell has shared his thoughts over on his channel, highlighting the broader layout disagreement at play here. Plus, Chris Coyier has penned some feedback too. |

Here's a Simple Video API for Your Next.js Application — Integrate a video player into your Next.js applications! Learn about HTML5 video tag, video.js library, and how you can unlock more functionality and performance with the ImageKit Video API. Deliver an optimized, buffer-free video stream every time. ImageKit sponsor |
|
The Popover API is Here — The Popover API now has broad support, and as such Chris gives us a brief overview of how it differs from Chris Coyier |
|
📙 Tutorials, Articles & Opinion |

|
|
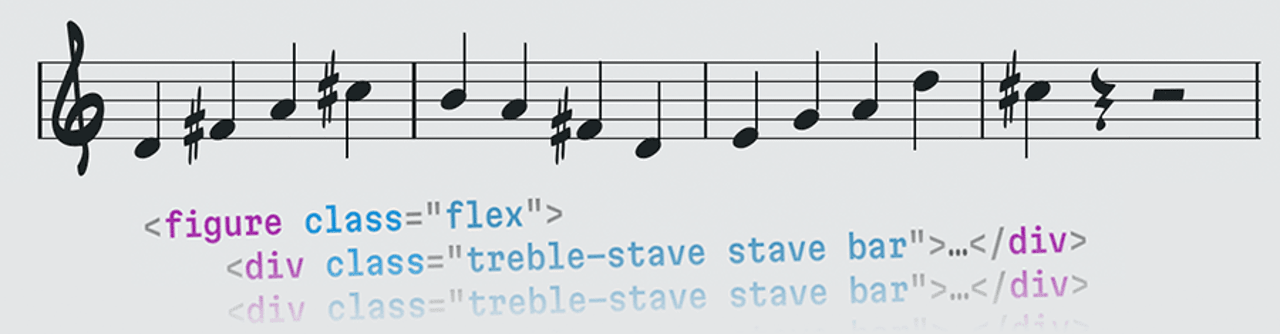
Printing Music with CSS Grid — The author notes (pun very much intended) that music notation on the web should be as accessible and fluid as text is - but how do we go about fixing it so musicians don’t have to fumble pinch-zooming a PDF during a gig? Lots of good examples here and a reminder of just how far you can take CSS! Stephen Band |
|
▶ Optimizing INP: A Deep Dive — A good step-by-step instructional video on digging into responsiveness issues in Chrome’s Performance Panel (29 minutes). Brendan Kenny (Chrome for Developers) |
|
Learn Modern UI Engineering with Web Components and Web Standards — 13 modules, 170+ videos, and an interactive learning app guide you from novice to expert with the latest web standards. Blue Spire sponsor |

Handling the Indentation of a Treeview Component — How should you approach building a UI that contains nested components, with an increasing indentation for each one? Ahmad looks at solving it with CSS. Ahmad Shadeed |

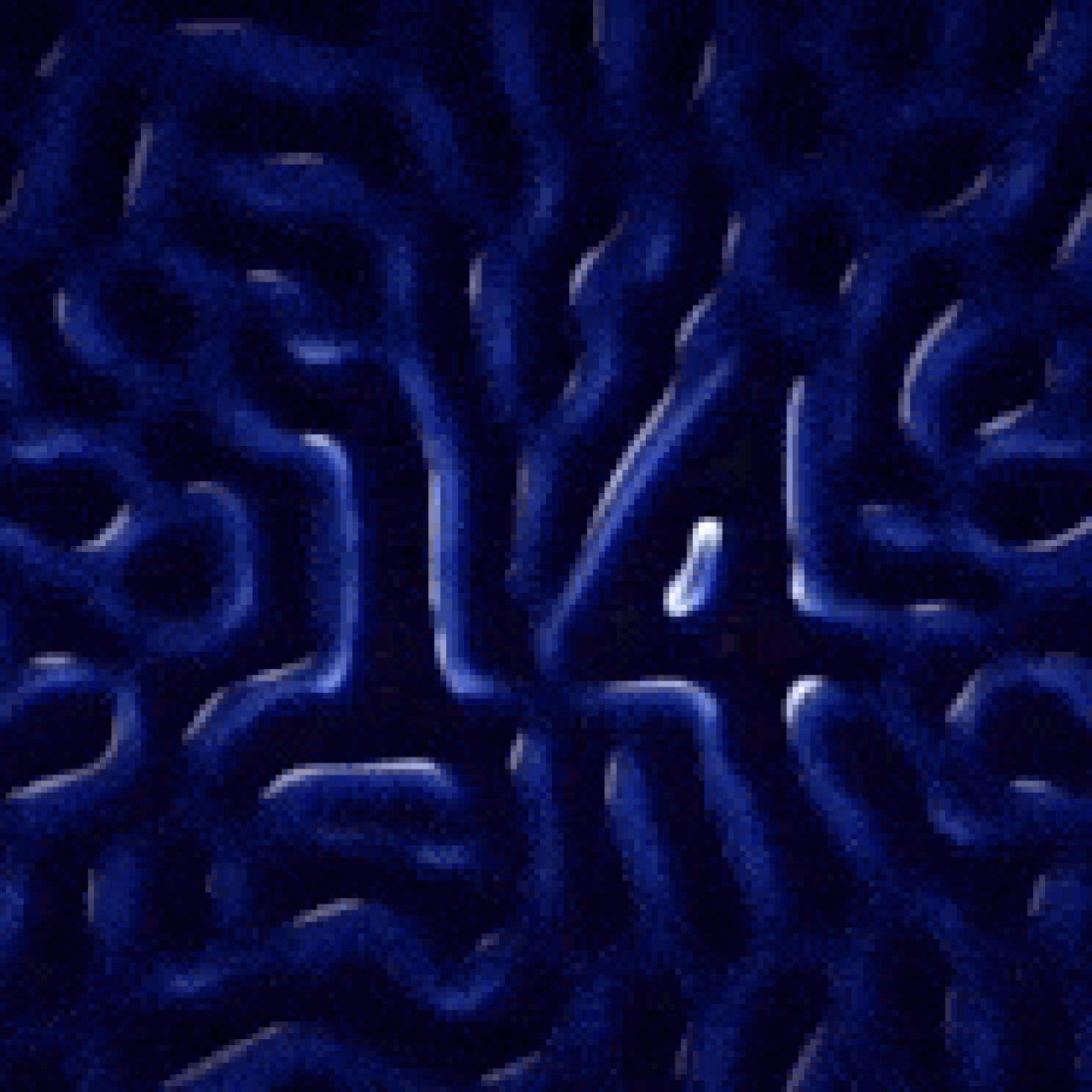
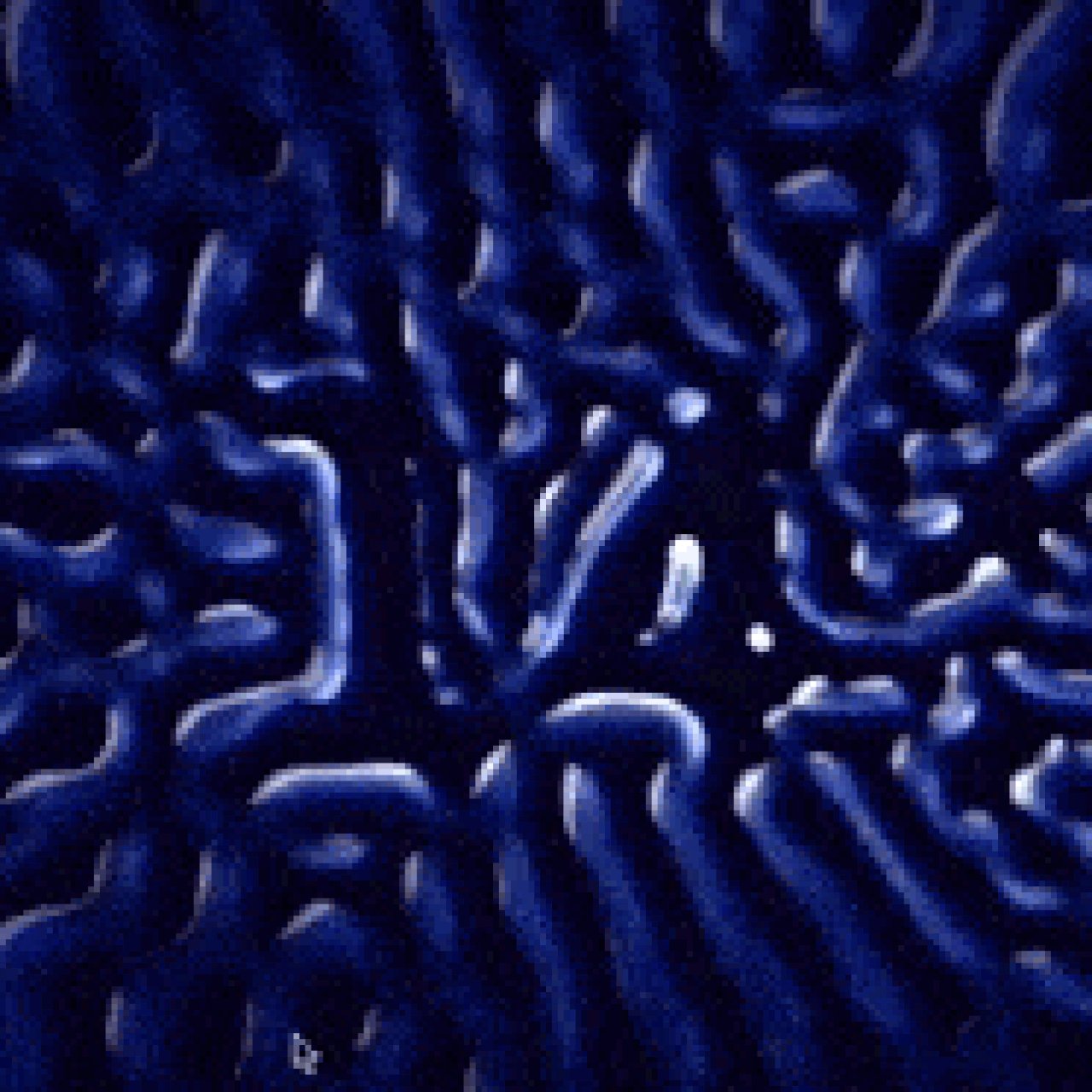
Reaction-Diffusion Compute Shader in WebGPU — A look at how to use WebGPU compute shaders to create some rather wild looking patterns. Support is limited right now, but it’s a neat effect. Robert Leitl |
|
Passkeys: A Shattered Dream? — William, who has his own web auth project, shares some concerns and growing disillusion with passkeys. William Brown |
|
The |
|
Creating Fluid Typography with the CSS |
🔧 Code, Tools & Resources |

|
|
DesignSystemHunt: A Curated Collection of Design Systems from Popular Brands — Currently includes links and info on 140+ different design systems from various startups, brands, tech companies, etc. DesignSystemHunt |
|
extension.js: Zero-Config, Cross Browser Extension Dev Starter — The goal is to make it as simple as a Cezar Augusto |
|
Transformational Auth & Identity | Userfront — "Compared to our previous experiences in the security/auth space, Userfront is an order of magnitude simpler to use." Userfront sponsor |

Popicons: A Set of Free Figma/SVG Icons in Line, Solid & Duotone Styles — Designed in Figma and you can download the whole lot or go directly to the searchable gallery and copy the SVG code directly. Popicons |
|
Only <Spans>: Each Element on This Page is a OnlySpans |
|
Fluid for Tailwind CSS — A fluid Maxwell Barvian |
|
JSON Generator: An Intuitive Tool for Crafting Complex JSON Structures — Includes 40+ “template tags” (or functions) that you can incorporate into the JSON template so you can generate specific types of content for use in testing, mocking, teaching, and so on. JSON Generator |
| 😈 ...and finally |

|
|
'Doom' Scroll — A neat demo of Adam Kuhn |
