|
|

|
|
Morphing Arbitrary Paths in SVG — This is a detailed look at morphing SVG paths to create a rather pleasing animation effect. This goes deep on the math to keep things smooth, dealing with sub-paths, and more. There's demos and code here too. Alexandru-Gabriel Ică |
|
Inline Conditionals in CSS, Now? — Last week we shared news about a recent CSS Working Group resolution to add an Lea Verou |

Last Chance! The State of Frontend 2024 Survey Ends Soon — Time is running out. Thousands have shared their opinions, but we still need yours. Whether you're a novice or a leader, your input is vital. Help us finalize this crucial report for the frontend community – it’s now or never! The Software House sponsor |
|
Uniting Web and Native Apps With 4 Unknown JavaScript APIs — A look at some ‘under-the-radar' web features, such as the Screen Orientation API and Device Orientation API, and how they can be used to create user friendly, robust PWAs. Juan Diego Rodríguez |
|
The Results from the State of JavaScript 2023 Survey — The results of this popular annual JavaScript developer survey are now finally with us. It shares what features devs are actually using, the shifts in library popularity over time, what build tools folks are using, and much more. [→ Via JavaScript Weekly] Devographics |
|
📙 Tutorials, Articles & Opinion |

|
|
▶ Web Design Engineering with the New CSS — A near hour long talk from the latest CSS Day conference exploring how we can use the power of ‘new CSS’ to our advantage along with how to engineer designs that are accessible, resilient, and true to the inherently fluid nature of the web. Matthias Ott |
|
A Rant About Frontend Development — An opinionated (and expletive peppered) take on the current state of front end development, touching upon CSS strategy, server-side rendering, an over reliance on JavaScript, and more. No surprise to see this one attract plenty of discussion over on Hacker News. Frank M Taylor |
|
What Do Developers Want in a Design Handoff? We Asked Them — We spoke with industry experts about what makes an ideal design handoff. Read our latest post on zeroheight’s blog! StackBlitz sponsor |

|
|
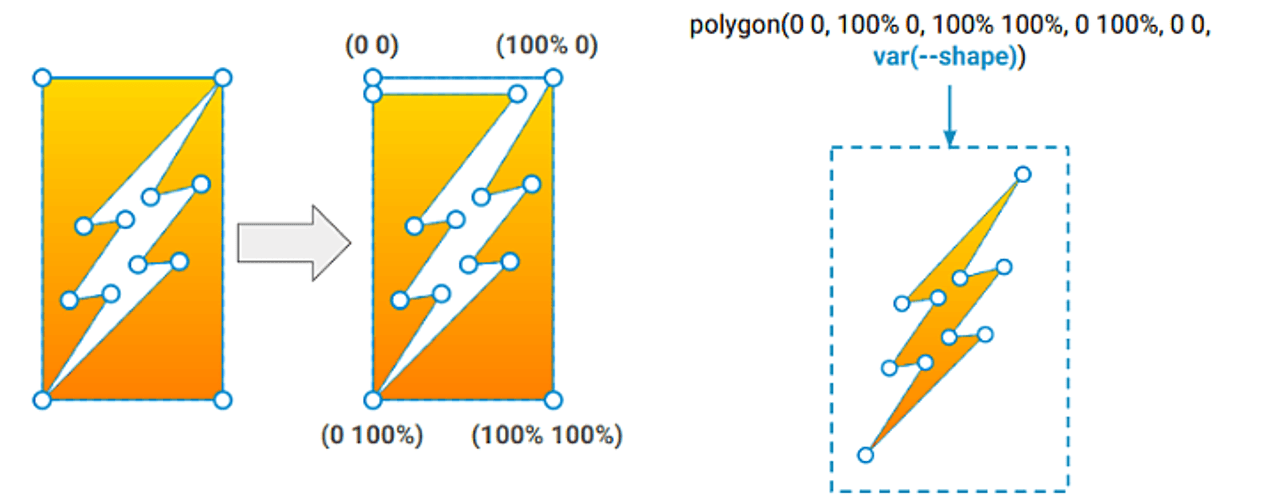
How to Create Cut-Out Shapes using the Temani Afif |

Pure CSS Circular Text (Without Requiring a Monospace Font) — How to create circular text (animated too if you want) with just pure CSS. A nice decorative element. Amit Sheen |
|
Using the CSS Ahmad Shadeed |
|
Popovers Work Pretty Nicely as Slide-Out Drawers — Another neat use-case for the Chris Coyier |
|
What is 'Mixed Content'? — If you’ve ever seen ‘mixed content’ mentioned in the DevTools, now you know what that means. Frederik Braun |
|
CSS Tip: An `em` isn’t an 'm', But an `ex` is an 'x' — Interesting trivia!
|
|
A Brief Introduction to Keyboard Accessibility
|
|
Adding Vertical Screen Size Media Queries to Tailwind
|
|
Catching Compromised Cookies at Slack's Scale
|
|
Opinions for Writing Good CSS
|
🔧 Code, Tools & Resources |

|
|
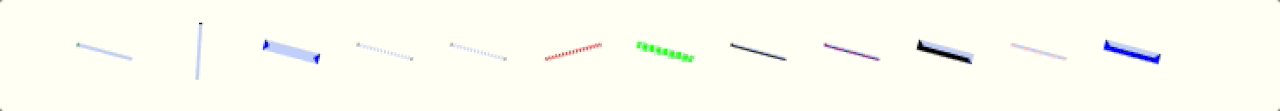
HTML-Spinner Examples — If you want an alternative to spinner images, this might do it for you. The spinner is a custom, self-contained web component that you can treat like any inline HTML tag. No dependencies or frameworks, flexible, and works across all browsers. GitHub repo. Bruce Van Allen |
|
Free Site Report: What % of Your Competitors’ Sites Outperform Yours? — Get a free storefront report that reveals how your site stacks up on speed, SEO, accessibility, and more. Elastic Path sponsor |
|
Parvus 2.6: Accessible Lightbox with No Dependencies — Ok, it does say not to use overlays on pages but if you really have to, use this! There’s a CodePen example. Benjamin de Oostfrees |

|
|
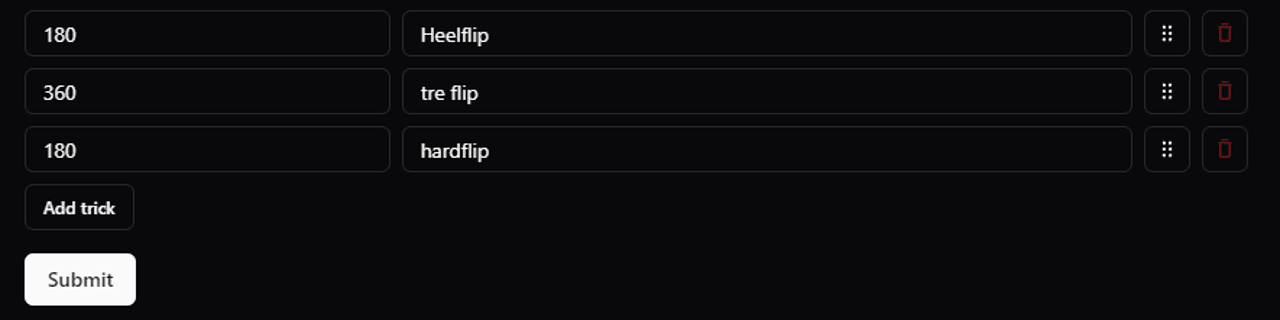
Sortable: A Sorting Component for Tables, Forms, etc. — Built with Next.js, it uses shadcn/ui and Radix UI for the components and dnd-kit for the draggable behavior, which you can try out on a few simple demos. Sadman Sakib |
|
KAPLAY: A JavaScript Library for Making Games — Dubbed as the “spiritual successor” to the unmaintained Kaboom.js (which it’s also a fork of), this project boasts an easy to use API that you can try out in their online playground. KAPLAY |
|
AI CSS Animations: Build CSS Animations with AI — Describe your animation with a text prompt (or use your mic) and this tool will generate the keyframes-based CSS for you. Premium access allows you to save and edit existing animations. AI CSS Animations |
|
Neobrutalism Components: A Collection of Styled Tailwind Components
|