|
|

|
|
Web Performance Guide — A helpful collection of over 20 plain language guides, covering things such as working with the different core web vitals, optimization techniques, critical CSS, metrics, user monitoring, and more. You’re bound to find some worthwhile advice here. SpeedCurve |

Product for Engineers: A Newsletter Helping Flex Your Product Muscle — Product for Engineers is PostHog’s newsletter helping engineers improve their product skills. Subscribe to get curated advice on building great products, lessons (and mistakes) from building PostHog, and dives into the strategies of top startups. PostHog sponsor |
|
▶ Layout and Reading Order — This talk gets into the nitty gritty of layout options with CSS (think Rachel Andrew |
|
🐞 Announcing the Ladybird Browser Initiative — Ladybird is an in-development browser (forked from SerenityOS) that uses a brand new engine based on web standards, without borrowing any code from other browsers. It’s targeting an alpha release for both Linux and macOS in the summer of 2026 — so is some ways off. GitHub co-founder Chris Wanstrath shares his thoughts on why the project matters. Ladybird Browser Initiative |
|
📙 Tutorials, Articles & Opinion |
|
How People with Disabilities Use the Web — Describes tools and approaches that disabled people use to interact with technology and the barriers that people experience when accessibility is lacking. Of particular interest are the user personas which show some of the range of people’s experiences. W3C |
|
How to Use Container Queries Now — Makes pragmatic recommendations on how we can use container queries now (whilst still supporting older browsers). Philip Walton |
|
▶ Collaboration, the Future of CSS, Sass, and the Web with Miriam Suzanne — Schalk Neethling sits down with Miriam Suzanne, a multifaceted expert in web development, and an invited expert to the CSS Working Group. Mechanical Ink podcast |

CSS 'Surprise Manga Lines' — When a manga or anime character is surprised, lines often focus on and highlight their face. This post looks at how to create a similar effect with HTML and CSS. Alvaro Montoro |
|
Four Reasons An Overlay Widget Will Not Solve Your Accessibility Woes — Thoughts on why web accessibility overlays are “not a reliable solution for fixing accessibility issues”, along with some cost-effective alternatives to improve accessibility on your site. Matt Litzinger |
|
Checkboxes: Design Guidelines — When to use them, what alternative input fields to consider, and usability guidelines to keep in mind. Maddie Brown |
|
'Blazing Fast' Websites with Speculation Rules — A look at how to pre-render pages on your site. There’s a demo included to so you can get a feel for how it works. Umar Hansa |
|
Text-Reveal Effect Using Preethi Sam |
|
Do Grayscale Images Take Less Space?
|
🔧 Code, Tools & Resources |

|
|
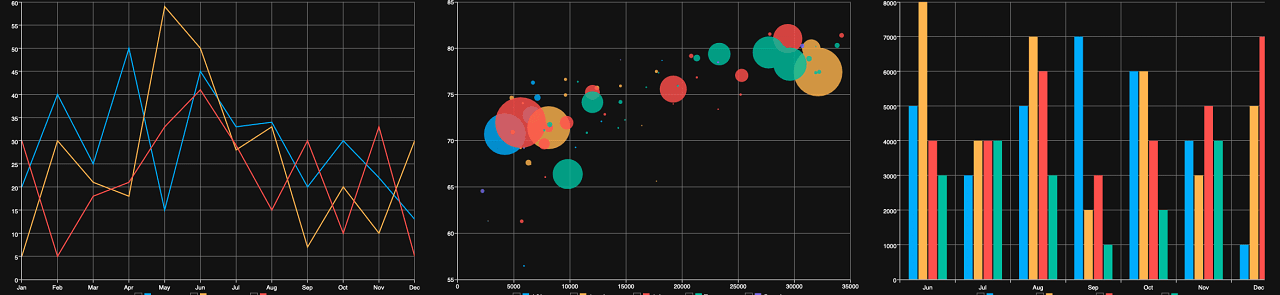
Flitter: A Flutter-Like JavaScript Data Visualization Framework — Boasts a declarative syntax and support for both SVG and Canvas to allow you to build high-performance data visualizations, interactive charts, diagrams, and more. It’s also easy to integrates with React, Svelte, etc. Flitter |
|
STRICH: Fast and Reliable 1D/2D JS Barcode Scanning in Your Browser — You don’t need a native app to scan barcodes! Try the free demo app or sign up for the free, full-featured 30-day trial. STRICH sponsor |

MSHR: A Gallery of 200+ Static and Animated CSS Mesh Gradients — You can browse existing gradients or create your own using the online playground, which lets you “show points” for a more visual understanding of the gradients, among other customization features. mshr |
|
Fabric.js 6.0: A SVG-to-Canvas and Canvas-to-SVG Library — Provides an interactive object model on top of the HTML5 canvas to make it easier to work with multiple visual elements there. The homepage is a complete live demo. Fabric.js |
|
Deblank Colors: An AI-Powered Color Palette Generator — Enter a description of the project you’re working on to generate a color palette with options to add a preferred color or an image for a more customized result. Envato |
