|
|

|
|
The Magic of Clip Path — This post sets out to “inspire you and show you that thinking outside the box can lead to some great animations” — all via the magic of the very powerful Emil Kowalski |
|
15 Page Speed Optimizations That Sites Ignore (at Their Own Risk) — Optimizations to put in place, including some fairly easy low-hanging fruit, to improve your page performance. Tammy Everts |

Want to Dive Deeper into Stories of the Software Industry? — The Stack Overflow Podcast is the best place to learn about what’s happening in software development today. Join the Stack home team for conversations with fascinating guests to help you understand how technology is made and where it’s headed. The Stack Overflow Podcast sponsor |
|
Interop 2024 Mid-Year Update — As we head into the second half of the year, Rachel shares a look over how Interop 2024 has helped improve web interoperability this year so far and what key Baseline features we’ve seen up to this point. Rachel Andrew |
|
State of Text Rendering 2024 — A highly detailed look at free and open source fonts, how the text rendering landscape has advanced over the past decade or so, and where support for various features currently lies. There was plenty of related discussion for this one over on Hacker News. Behdad Esfahbod |
|
📙 Tutorials, Articles & Opinion |

|
|
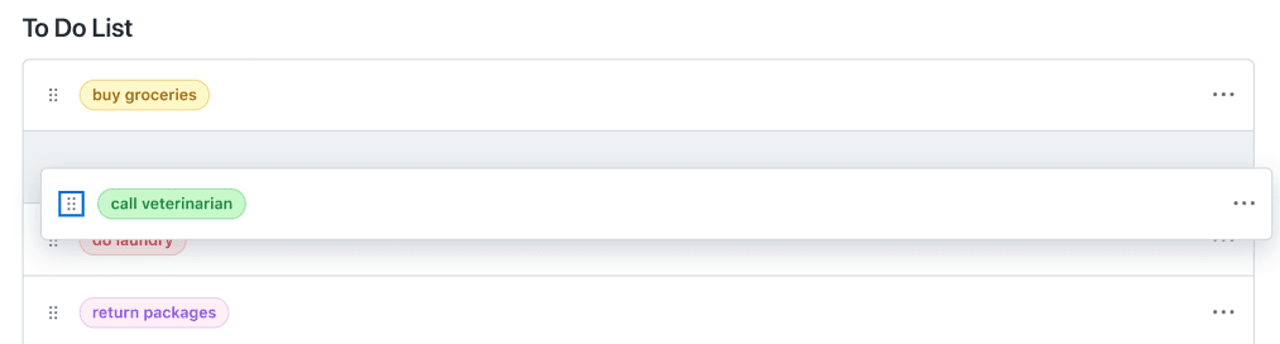
Exploring the Challenges in Creating an Accessible Sortable List — The accessibility team at GitHub consider drag and drop actions to be a “high-risk pattern” — as such they’ve been working on developing a more accessible solution for this highly interactive interface. This post looks at the challenges faced, and how they solved them. Kendall Gassner (GitHub) |
|
Script Integrity — This web platform feature (the Chris Coyier |
|
Optimizing Bug Reproduction Workflows — Join our live stream later today where we’ll cover practical ways to improve your bug reporting workflow. StackBlitz sponsor |
|
Zoom, Zoom, and Zoom — A post exploring the intricacies of the three types of browser magnification and their CSS equivalents. If you want to understand zoom in the browser, this is a good place to start. Miriam Suzanne |

How Keyboard Navigation Works in a CSS Game — You may recall a few issues ago we featured this Chromium-only CSS Mario game — now here’s a look at how it works, specifically moving Mario with keyboard input. All HTML/CSS, no JavaScript. Temani Afif |
|
CSS One-Liners to Improve (Almost) Every Project — A collection of handy, simple one-line CSS solutions to add little improvements to any web page. Alvaro Montoro |
|
"If" CSS Gets Inline Conditionals — Distilling some thoughts on the potential Geoff Graham |
|
▶ Are Web Components Worth It? — Jake and Surma chat about web components, why they were invented, what they’re useful for, and how they could improve. Off The Main Thread podcast |
|
YouTube Embeds are 'Bananas Heavy' and It’s Fixable — A good performance PSA worth remembering. Chris Coyier |
|
Essential Resources to Design Complex Data Tables
|
|
How to Create a Chrome Extension with Vanilla JavaScript
|
|
How to Use Container Queries Now
|
|
🔧 Code, Tools & Resources |

|
|
Batman-Comic.CSS — A fun caped crusader comic library that allows “children to play with HTML and quickly see the power of CSS”. Alvaro Montoro |
|
Transform Your Workflow with a Fully Integrated Form Management Platform — SurveyJS is an open-source JS library suite for secure form creation and data collection in your application. Build better forms, faster and without manual coding. SurveyJS sponsor |
|
Font Interceptor: Download the Fonts in Use on a Target Site — Enter a URL and this tool will generate direct links to all the fonts the page uses. Sounds sketchy but it’s replacing the extra steps needed to do this with your browser’s DevTools. MSCHF MAG |

|
|
Braille-Tools: CSS and JavaScript to Display Braille — Designed for displaying English Braille Grade 1 for sighted people and available in three different styles (big, small, small 3D). Lots of demos here. Olivier Giulieri |
|
Nho: Tiny JS Library for Easy Web Component Development — A simple solution for kickstarting your Web Components, to avoid the sometimes unnecessary stuff found in similar tools. Daniel Le |
|
