|
|

|
|
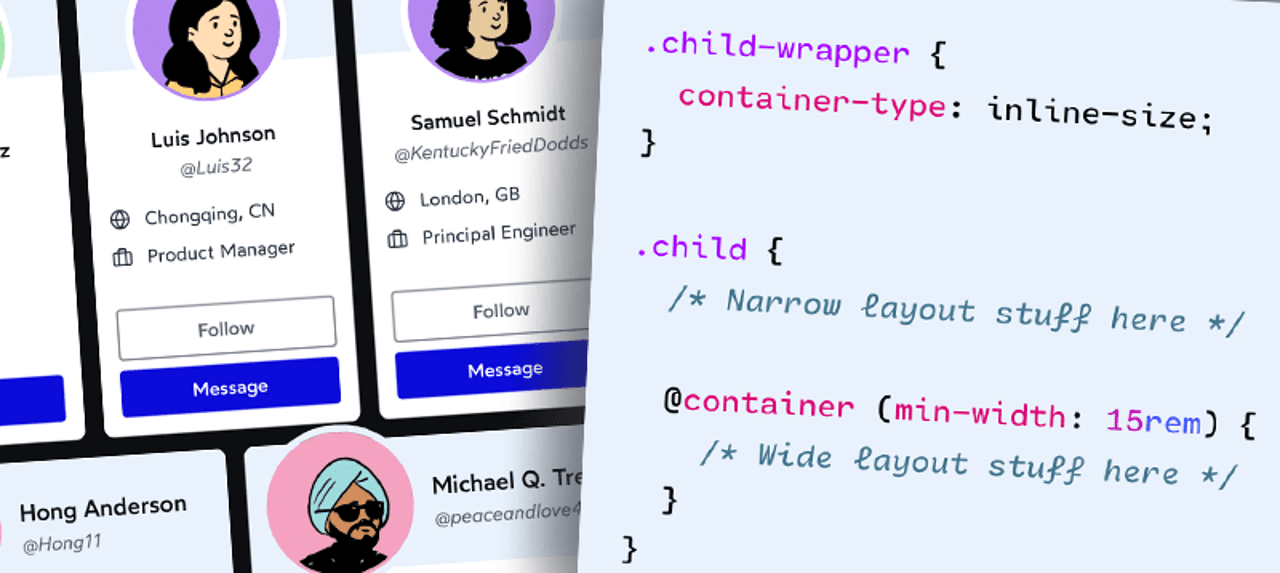
A Friendly Introduction to Container Queries — It’s been a couple of years now since the “biggest missing piece in the CSS toolkit” first started landing in browsers, but despite container queries being a highly requested and now well supported feature, Josh opines that we aren’t really using it all that much (however...). Here he goes into why take up may be low, reintroduces us to the feature, and suggests how we may want to approach using it. Josh W. Comeau |
|
Exploring the Browser Rendering Process — A technical look at what actually occurs between typing a URL in your browser and the moment a page is displayed. It’s a solid explainer of the browser rendering process (told in an interactive way). Abhishek Saha |

Flexible, Secure, and Fully Customizable Form Builder for Your JS App — SurveyJS offers an extensible JavaScript UI library for building surveys and forms without manual coding. It includes advanced question types, JSON-based output, full backend flexibility, PDF export, and real-time data analytics. SurveyJS sponsor |
|
|
📙 Tutorials, Articles & Opinion |

|
|
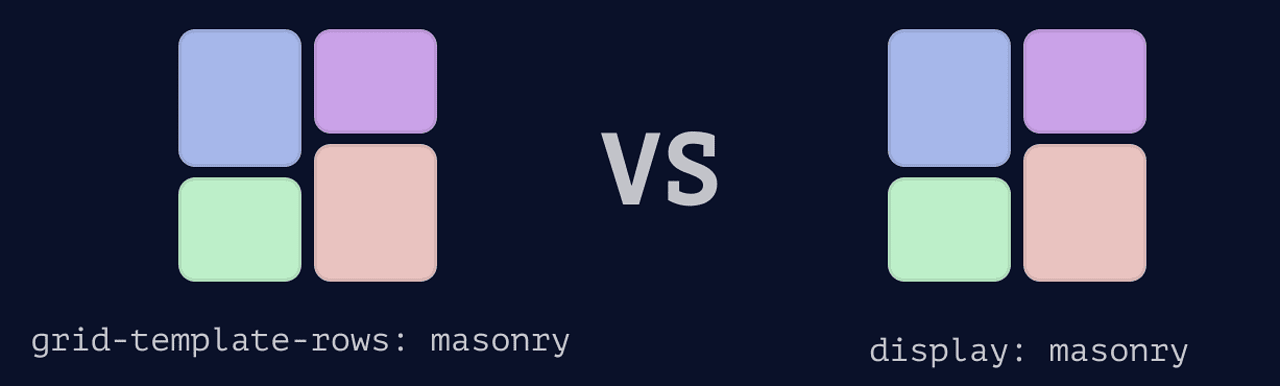
Should Masonry Be Part of CSS Grid? — As the conversation around just how best to add Masonry layout to CSS continues, Ahmad explores the leading options and shares his take. This post looks at both masonry as both a part of CSS Grid and as its own display type. As is typical with Ahmad’s work, there's lots of good code examples and visuals here to help explain things. Ahmad Shadeed |
|
The Details and Summary Elements Are Getting An Upgrade — A quick look at proposed changes to make the < Stephanie Stimac |
|
Build and Deploy Full-Stack Web Apps in Minutes — Prompt, run, edit, and deploy full-stack web apps with bolt.new. Give it a try today. StackBlitz sponsor |
|
Eleven HTML Best Practices for Login and Sign-up Forms — Andrey notes that “even popular sites fail to implement” the best practices highlighted in this recently updated article (such as Andrey Sitnik |
|
Mastering Interaction to Next Paint (INP) — A look at what this Core Web Vitals metric is measuring, how to diagnose it, and, most importantly, how to fix it so your site interactions nice and responsive. Todd Gardner |
|
What Do Survey Demographics Tell Us? — Miriam looks over the latest State of CSS survey results, and shares her thoughts on the findings and whether we’re asking the right questions. Miriam Suzanne |
🤔 Josh Comeau and Geoff Graham also penned some thoughts on the survey results. |

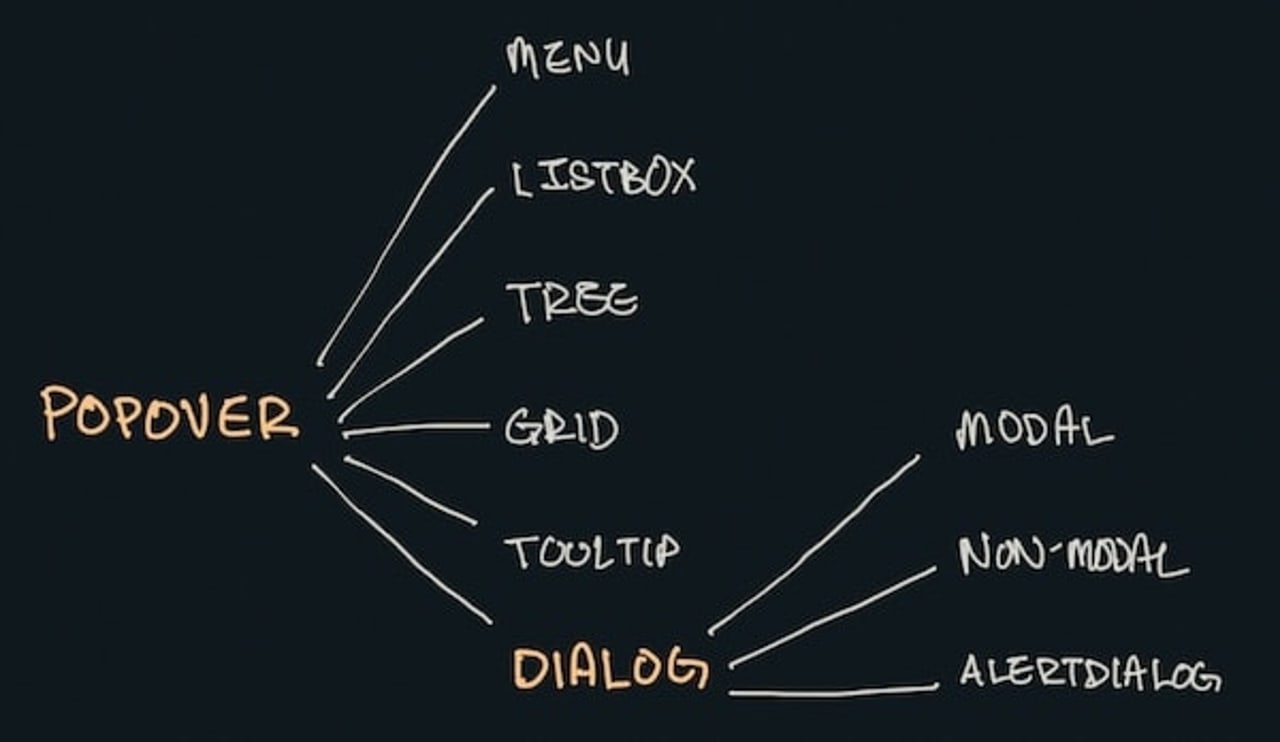
Clarifying the Relationship Between Popovers and Dialogs — An attempt to clear up any potential confusion you may have here, along with summarizing the key mental model to takeaway. Zell Liew |
|
Scroll-Driven… Sections — Explores using scroll-driven animations to create an experimental sectional ‘storytelling’ reading experience. Chris Coyier |
|
What’s the Deal with WebKit Font Smoothing? — On whether or not we should add this one line of CSS to our projects. David Bushell |
|
Why Optimizing Your Lighthouse Score Isn't Enough For a Fast Website
|
|
Add Content to the Margins of Pages When Printed Using CSS
|
🔧 Code, Tools & Resources |

|
|
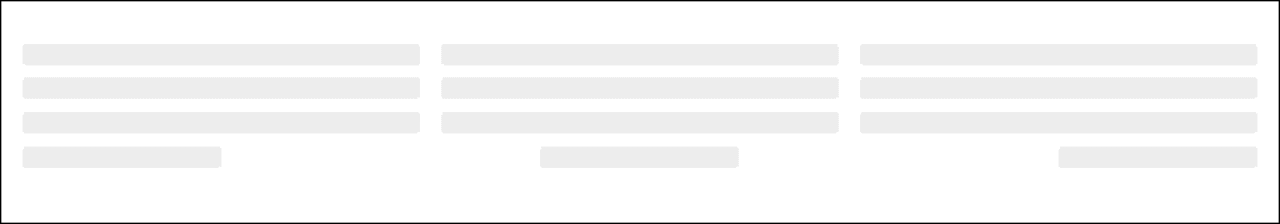
skellyCSS: A Lightweight CSS Framework to Quickly Implement Skeletons Into Your Projects — For showing gray placeholder content often seen during page load. There’s also a web components library based on the framework. RIMdev |
|
Web Visual Editor: A VS Code Extension to Edit HTML Files Visually — Works similar to the browser devtools, providing a live preview of visual changes with element selection, copy/paste elements, zoom in/out, drag elements, and more. A key difference to the well known Live Preview is that changes in the preview then reflect back in the code. Hayato Takenaka |
|
AuthKit: The World’s Best Login Box — Powered by WorkOS & Radix — AuthKit is a complete solution for authentication, authorization, and user management. It’s free up to 1 million MAUs and comes standard with RBAC, bot protection, MFA, and more. AuthKit sponsor |

Orbit: A Framework to Create Radial Interfaces with CSS — Includes various CSS classes and Custom Elements for designing ‘radial’ or circular graphics and designs. The docs includes plenty of examples for this niche framework. Zumer Lab |
|
VS Code Theme Generator: An Online Tool to Generate and Customize VS Code Themes — The UI lets you preview the theme as you work and you have the ability to have granular control over the tokens in the syntax highlighting. Rodrigo Luglio |
|
i-html: A Drop-In Web Component That Allows for Dynamically Importing HTML Inline — Described as being ‘similar to an iframe’, except that the HTML is ‘adopted’ into the page. The benefits and use cases are explained in detail here. keith cirkel |
|
|
A Curated Selection of 150+ Free Fonts (Serif, Sans Serif, Script, Monospace)
|
|
Or if you fancy something a bit different consider this selection of color fonts, a technology now supported by most browsers. |

