|
|

|
|
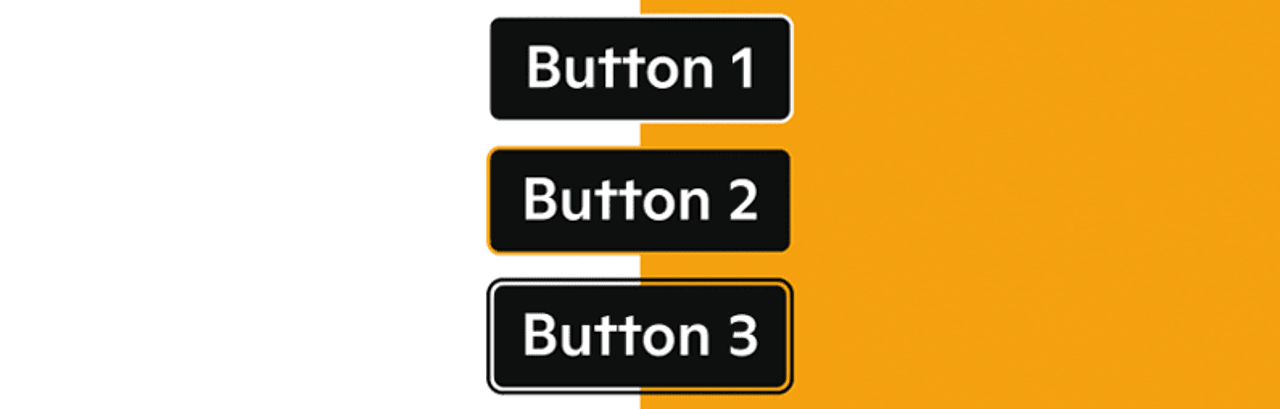
Beautiful Focus Outlines — Thomas notes that focus outlines are often seen as a purely technical requirement, but suggests we should treat them as essential design elements that can help create “interfaces that are both beautiful and inclusive”, noting how they are fundamental to an accessible web. Also looks at a multi-colored striped approach, and a proposed native way to handling just that. Plenty of good examples here. Thomas Günther |
|
A Recap of Google's Web AI Summit 2024 — Google recently held a summit specifically about the use of machine learning models directly in the browser, specifically by developers creating new, rich experiences for users. It’s interesting to see how things are progressing here and you can watch some of the talks on YouTube. Jason Mayes (Google) |

Run GitHub Actions Up to 2x Faster at Half the Cost — Blacksmith runs your GitHub Actions substantially faster by running them on modern gaming CPUs. Integrating Blacksmith is a one-line code change. 100+ companies like Ashby, Superblocks, and Slope use Blacksmith to help developers merge code faster. Blacksmith sponsor |

An Official Logo for CSS — After hundreds of votes, CSS now has its own logo, moving beyond the shield and number combo of the CSS 3 era. We’ve got a main CSS-Next Community Group |
💜 If you're unaware of the color ' |
|
New CSS That Can Actually Be Used in 2024 — Yep, the amount of CSS changes and additions in the last two to four years has been staggering, as such this page (published earlier this year) is a good cheatsheet reminder, of sorts, for newer things we can do with CSS. Thomasorus |
|
📙 Tutorials, Articles & Opinion |

|
|
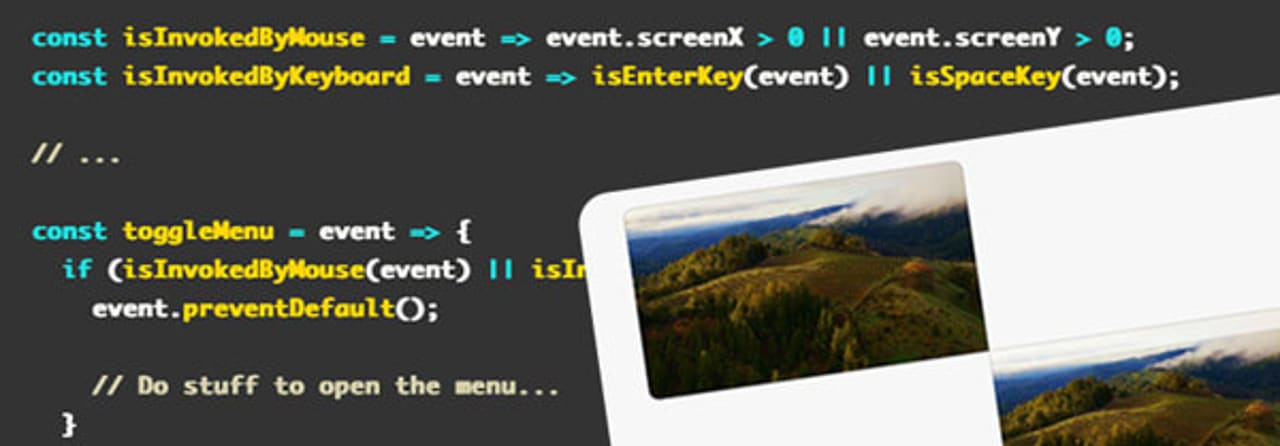
How a BBC Navigation Bar Component Broke Depending on Which External Monitor It Was On — Some interesting spelunking into a very odd little bug (with a fairly simple fix) related to external monitor positioning. The lesson being that “browsers have an interoperability issue in how they represent screen coordinates in multi-monitor set ups” — a quirk you likely won't run into much, but worth knowing about. Josh Tumath |
|
Fluid Everything Else — An exploration of how we can apply the concept of 'fluid typography' to realize layouts that change with the size of a parent container, without the user noticing any transition. Richard Hubbard |
|
Penpot Plugins Contest: Build a Plugin and Win Up to $1,000! — Got amazing plugin skills? Penpot, the free open-source tool for design & code collaboration, has launched its plugin system — join the contest (Nov 15-Dec 15), share your plugin, and win. Penpot sponsor |

|
|
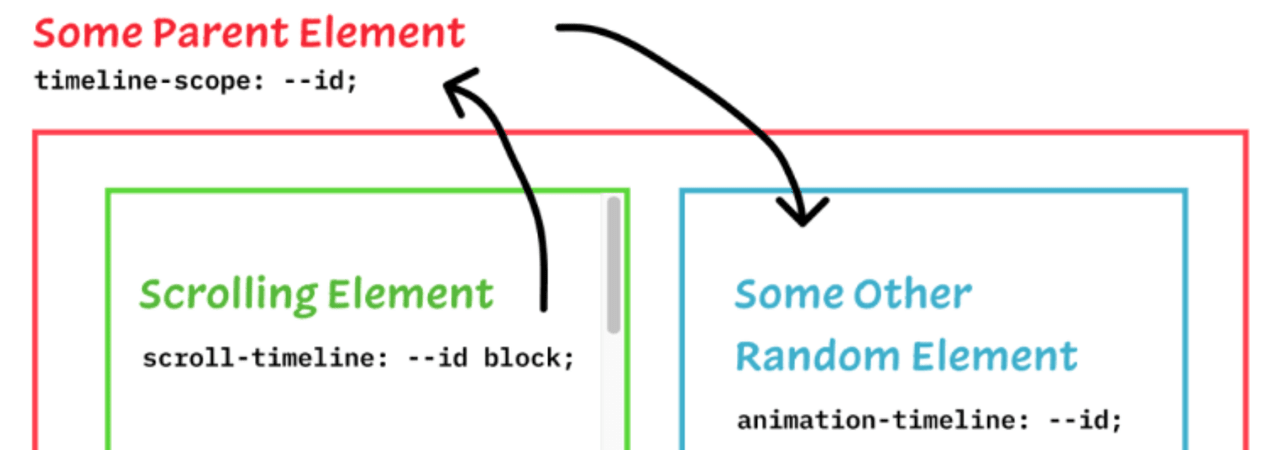
(Up-) Scoped Scroll Timelines — Chris continues his exploration of just what can be done with scroll-driven animations, this time quickly looking at how we can get elements on a page to ‘listen’ to a scroll (or view) timeline of a totally different element. Chris Coyier |
|
How to Create an Organic Text Distortion Effect with Infinite Scrolling — Here’s a live demo of this striking, if disorienting, effect. Jorge Toloza |
|
Why Alpine is the 'New jQuery' and Why That's an Awesome Thing
|
|
A 2024 Holiday Readiness Checklist (Page Speed Edition)
|
|
Bluesky's AT Protocol: Pros and Cons for Developers
|
🔧 Code, Tools & Resources |

|
|
Pagefind: Add a Search Feature to Your Static Sites — A fully static search library that aims to perform well on even large sites, while using as little of your users’ bandwidth as possible, and without hosting any infrastructure (you can use it with any static site generation system). Version 1.2.0 landed last week. CloudCannon |
|
Product for Engineers: A Newsletter Helping Flex Your Product Muscle — Product for Engineers is dedicated to sharing the skills and strategies product engineers need to succeed. PostHog sponsor |
|
Action Table: A Native HTML Web Component for Adding Sorting/Filtering Functionality to Tables — Uses custom styles that you can override for branding and there's a rather epic demo with examples to fiddle around with including a 1000-row paginated table to give you an idea of its performance. GitHub repo. Colin Fahrion |
|
Storybook 8.4 Released — The popular frontend component workshop gets a minor release but it’s “one of our most feature-packed minor releases ever” with one click component testing, Svelte 5 support, React Native Storybook 8, and other niceties. Michael Shilman |
|
🗺️ Tiny Static Map: A Simple Map Rendering Element — A very small library for putting a static map onto a page centered on a specific lat/long of your choice. It uses OpenStreetMap. Note the GPL 3 license, however. Bob Something |
|
ska-tailwind-editor: Edit Tailwind HTML As WordPress Blocks — This is an online editor that looks like the WordPress block editor with its various options, except this one allows you to edit the HTML using Tailwind classes. Sinu Koduleheabi |
|
Bluesky Link Previewer: See How Your Link Will Appear in a Bluesky Post
|
