|
|

|
|
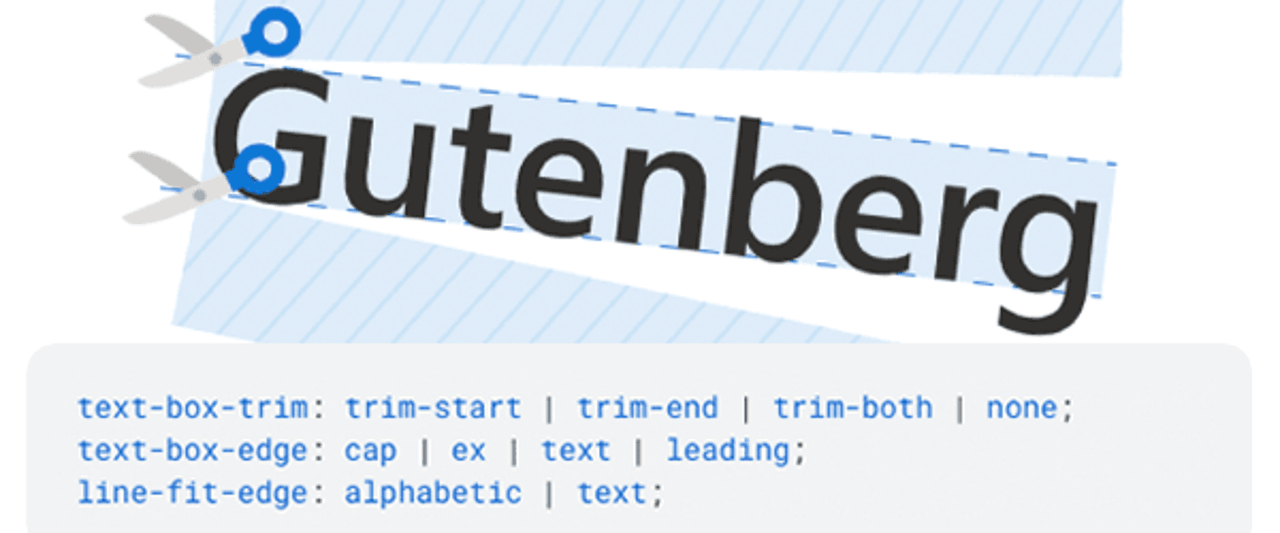
✂️ CSS Adam Argyle |
|
'WordPress Is in Trouble' — The continuing WordPress drama leaves a huge question mark on the overall project and the potential wide-ranging implications for the open web. There’s been a lot of chatter recently about a possible fork, but that’s already hit a Mullenweg-shaped roadblock. This story is far from over (if you want to get up to speed on things, this is a handy, detailed timeline of events). Gavin Anderegg |
⚖️ WordPress co-founder Matt Mullenweg has said lawsuits may "force the closure of WordPress.org". Also, project-steward Automattic is reducing its sponsored contributions to the WordPress project. |

Write CSS Like a Pro — Kevin Powell shares how to create a responsive website from scratch using modern CSS features (such as nesting, utility classes, custom properties, and more). This detailed video course also dives into adding additional polish via animations, view transitions, and more. Frontend Masters sponsor |
|
Tight Mode: Why Browsers Produce Different Performance Results — This post offers a high-level look at what ‘Tight Mode’ is and how it influences the way the web works. If, like me, this was new to you, it’s a function which constrains what resources are loaded and in what order. Geoff Graham |
|
The Success of Interop 2024 — A positive look back at what this collaborative cross-browser effort achieved in the past year — in particular the 95% interoperability reached across the key focus areas by end of 2024. Nice to see the ongoing results of working together for the benefit of the web platform at large. Interop 2025 plans are underway. Jen Simmons (WebKit) |
|
|
📙 Articles & Tutorials |
|
Double-Keyed Caching: How Browser Cache Partitioning Changed the Web — In the name of privacy, browsers have now shifted from single-keyed to double-keyed caching (based around both the target URL and source origin). Here’s a good overview of the pros and cons introduced as result, with Addy explaining this complex change in detail, noting how it reduces cross-site tracking, impacts both performance and bandwidth, CDN use and more. Addy Osmani |
|
You Might Not Have a Web Performance Problem — Some caution and caveats to consider when it comes to Lighthouse results and the performance picture they can paint. Matt Zeunert |
|
[Workshop] How to Build Testing Culture on Your Team — Join our live session to learn strategies for gaining buy-in, balancing testing, and integrating it into daily workflows. Sentry sponsor |

|
|
▶ HTML & CSS for Absolute Beginners — Kevin’s started the year by sharing this epic 50-video course — it explores everything from syntax, page structure, semantic HTML, CSS specificity, and much more. Assumes zero knowledge so, although entertaining and beneficial enough for us all, is perfect for a beginner — one to pass along to those starting out. Kevin Powell beginner |
|
A Couple of CSS Tricks for HTML Cassidy Williams |
|
Running Animations Without Keyframes — Supported in most browsers, Temani Afif |
|
Sharing a Variable Across HTML, CSS, and JavaScript
|
|
Will A.I. Eat The Browser?
|
|
|
🧰 Tools & Resources |

|
|
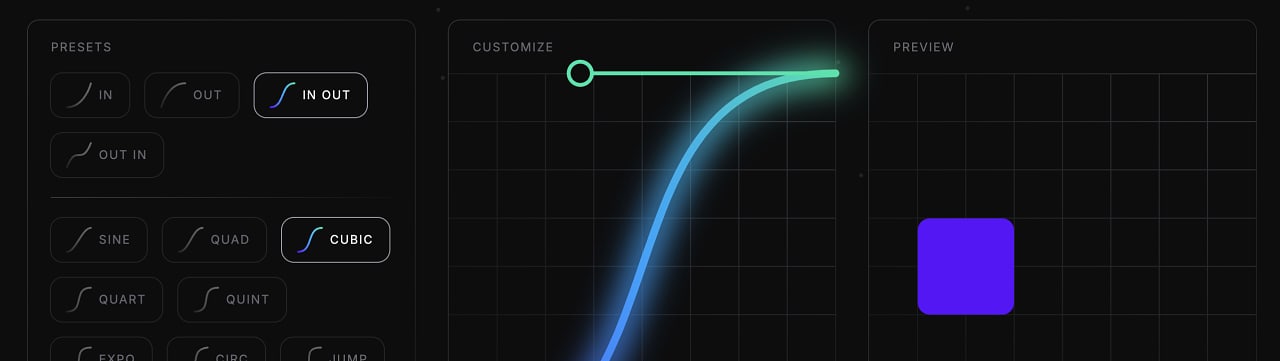
Easing Wizard: A CSS Easings Editor and Generator — We’ve shared tools like this before, but this one might be the best-designed one yet. You can copy the code as CSS or Tailwind and there’s an option to deep link to the current easing config settings. Matthias Martin |
|
Protect Against Bots, Fraud, and Abuse in Real Time — WorkOS Radar protects your app with advanced device fingerprinting — stop fake signups, free tier abuse, bot attacks and brute force attempts today. WorkOS sponsor |
|
Open Props UI — A CSS UI library exploring how next-gen HTML & CSS features can change the way we create components. Version 1.0 hit yesterday, adding a ton of components. Repo here. Felix B |

|
|
Comic Mono — A legible monospace font (see image above) based on that very typeface we’ve all been trained to recognize since childhood. Available in a regular and bold weight. Is your editor ready for this..? Thai Pangsakulyanont |
|
ARIA DevTools: A Chrome Extension to Easily Spot Missing ARIA Labels and Roles — Provides a visualization of a website’s accessibility tree, so you can see where you might need to add ARIA-based landmarks. Mateusz Zieliński |

|
|
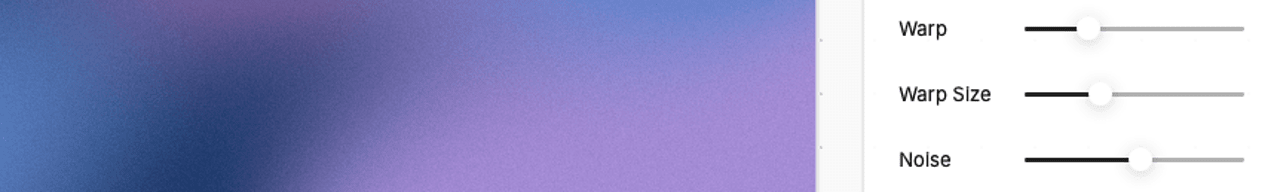
Photo Gradient: An Online Tool to Generate & Customize Mesh Gradients From Any Image — The download is in PNG format and you can also just randomly generate and edit mesh gradients without uploading an image. Daniel Destefanis |
💡 If you can't see how to upload an image, there's a little picture 🖼️ icon in the 'Colors' section to do it. |
|
tailwind-to-inline: Transform Tailwind Classes to Inline Styles — This is an npm script you can run on your Tailwind-based templates should you want to convert them to inline styles, such as for use in HTML emails. Vardan Hakobyan |
