|
|

|
|
Six CSS Snippets Every Developer Should Know in 2025 — Adam shared a similar list last year and it proved incredibly popular — as such, he’s back again with another grab bag of hefty snippets which are “bigger, more powerful, and leverage progressive enhancement a bit more”. Adam Argyle |

eBook: Best Practices for Monitoring Mobile App Performance — Learn best practices for keeping your apps online and highly performant. This guide dives into key metrics for understanding mobile app health, and explains how to utilize error data to quickly find and patch bugs, minimizing customer impact. Datadog sponsor |
|
❤️ Top Pens of 2024 on CodePen — Plenty of superb inspiration, demos, and neat tricks on show here. Whether that’s a neat parallax effect, a retro VHS look achieved with CSS, a rad web component that adds particles to your pointer, or this 3D image carousel. Lots of cool stuff to dig into. CodePen |
|
|
📙 Articles, Opinions & Tutorials |

|
|
Cool People Link to Text Fragments — Did you know that support for linking to text fragments is now enabled across all major browsers? It means you don’t need elements to have an ID in order to navigate to it, instead you can go directly to a specific text string. Chris briefly shows us how. Chris Coyier |
|
The UX of Login Codes — Brad explores the often very real friction that’s found between offering a great user experience and great security, along with the challenges and compromises that come with delivering both. “If your product texts/emails login codes, the experience better be amazing.” Brad Frost |
|
Protect Against Bots, Fraud, and Abuse in Real Time — WorkOS Radar protects your app with advanced device fingerprinting — stop fake signups, free tier abuse, bot attacks and brute force attempts today. WorkOS sponsor |
|
▶ What is the Shared Storage API? — Tara Agyemang from the Chrome team talks us through why we need shared storage, its privacy benefits, common use cases, and how we can use it. Chrome for Developers |

|
|
'My Website Has Been Gaslighting You' — Quite the provocative headline! Dave has been changing his site ever so slightly every day, tweaking the CSS by setting a Dave Rupert |
|
Avoid Multiple Page Redirects: How Redirects Impact Page Speed — Redirects add in steps that can delay page load, in-turn affecting user experience and Core Web Vitals results. As such, this post looks at how to optimize redirects to ensure faster browsing for visitors. Conor McCarthy |
|
Don’t Wrap Figure in a Link — Highlights the inconsistent and problematic behaviours such as practice can inflict on voice control users. Adrian Roselli |
|
Developers: Please Consider, in the Year of 2025, HTML Accessibility
|
|
Learning HTML is the Best Investment I Ever Made
|
|
The Web is a Creative Industry Facing the Same Decline and Shattered Economics as Film, TV, or Publishing
|
|
|
🧰 Tools, Code & Resources |

|
|
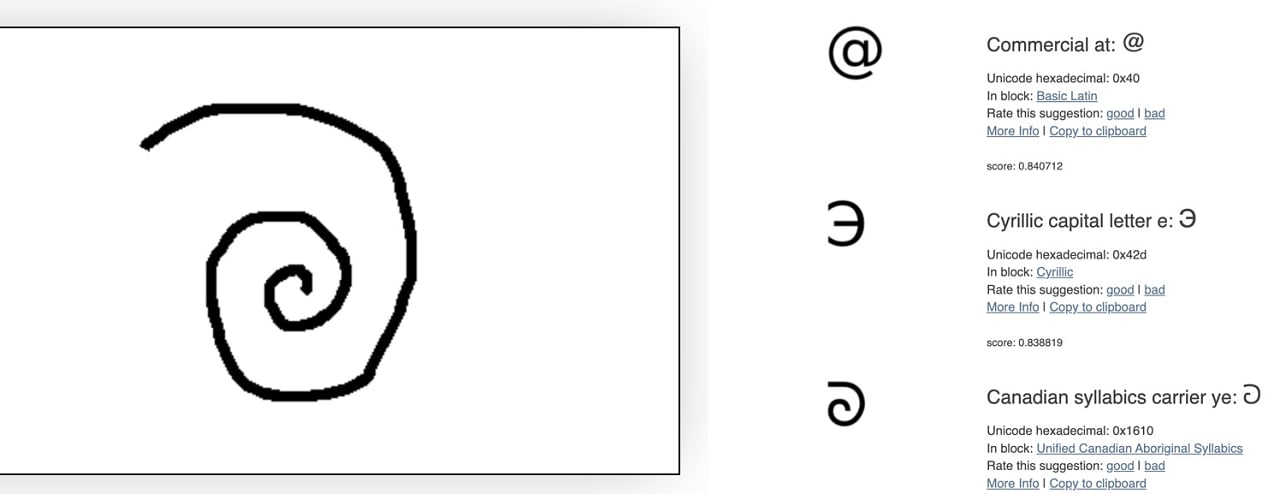
Shapecatcher: Draw the Unicode Character You Want — Looking for a specific Unicode character, or just something close enough to represent what you want? This is pretty neat. Draw a shape in the box and you get the closest matches, ready to copy and paste. Benjamin Milde |
|
Start Collecting Sign-In and Sign-Ups Within a Single Flow — Reduce new user friction and improve conversion with Clerk's combined sign-in-or-up onboarding flow. Clerk sponsor |
|
TailwindCSS Snippets: A Small Collection of Unique Tailwind Animations — You can right-click each of the animations to copy the code or send the code to the official Tailwind playground, where you can live edit and customize as needed. Alexandru Ţurcanu |
|
Drupal CMS 1.0 Released — The Drupal project is now 24 years old(!), and we now have two options for building with it — the original Core experience, or this new ready-to-use platform. Dries Buytaert |

|
|
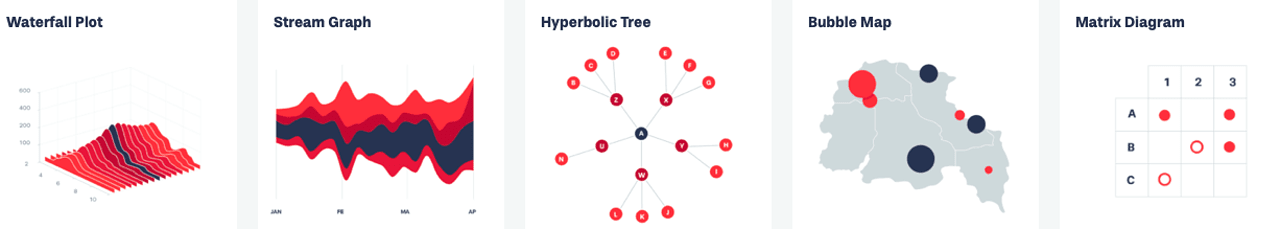
Data Viz Project: A Huge Collection of Data Visualizations — Mostly for inspiration or when you’re not sure what type of chart or graph to use. Currently includes more than 160 types of visualizations under 5 main ‘families’. Ferdio |
|
PowerGlitch: A Tiny Library to 'Glitch' Images on the Web — A commonly seen visual effect is now easy to use yourself.
|
|
Cursify: An Animated Cursor Component Built with React, Tailwind, and Framer Motion
|
