|
|

|
|
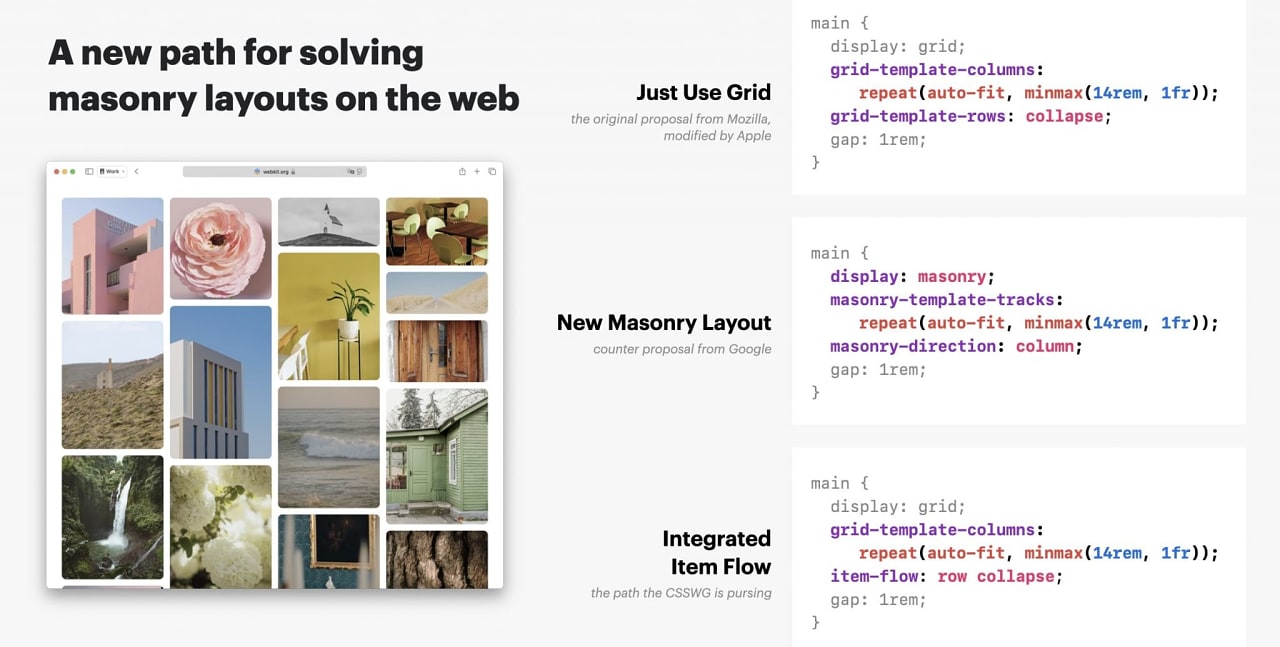
Item Flow: A New Unified Concept for Layout — You may recall all the debate around 'masonry' layouts in CSS and how best to implement them — now there's a third option in the mix. It’s one that “unifies the Jen Simmons (WebKit) |
|

Master Chrome's DevTools — Join Jon Kuperman for this video course diving into Chrome's DevTools. You'll go beyond console.log(), learning how to inspect, debug, and audit your web apps — tracking performance, identifying bottlenecks, making performance gains, and more. Level up your DevTools skills. Frontend Masters sponsor |
|
Carousels with CSS — As of Chrome 135 you could now, theoretically, ditch the various carousel libraries and make use of new features introduced via CSS Overflow 5. Adam runs through the multitude of options this opens up — meaning we now have tools at our disposal for creating accessible, performant carousels with just CSS. Kevin Powell has also taken a look in this (honestly) related video (stick with it). Adam Argyle |
|
|
📙 Articles, Opinions & Tutorials |

|
|
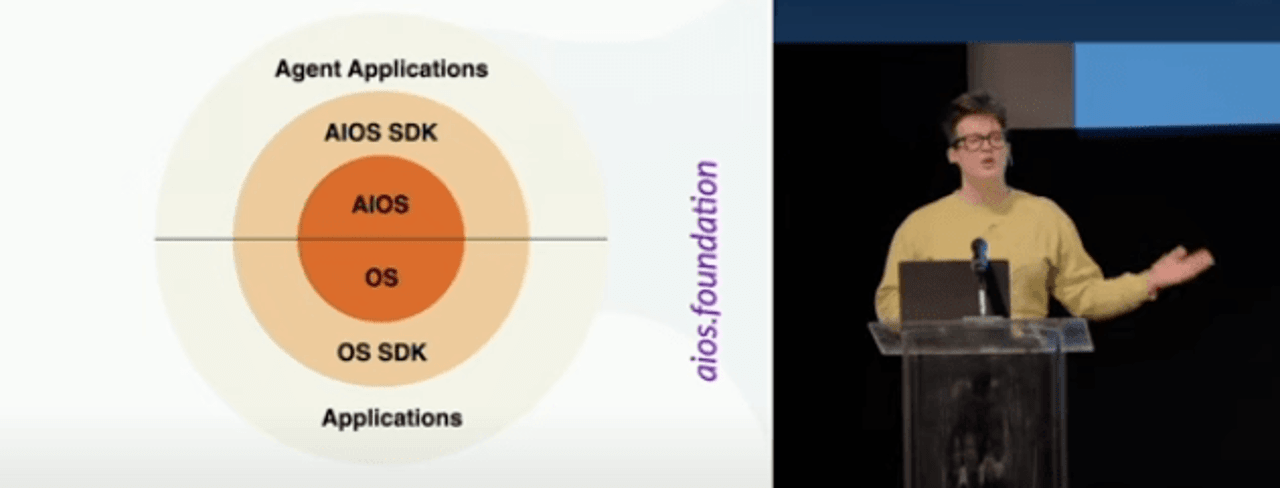
▶ The Death of the Browser — In ten years, could web browsers become a nostalgic memory? This lightning talk (related slides here) shares our journey from the invention of the browser, to the data arms race, to the dawn of AI agents. Proposing how those agents are possibly enabling a return to the era of free information with the ‘web as the API’. Rachel-Lee Nabors |
|
How AI Agents Are 'Quietly Transforming' Frontend Development — “We’re not far from agents that can run A/B tests, evaluate performance impact, and recommend UX optimizations based on live user data”. Alexander T. Williams |
|
Learn How to Integrate Clerk with Your Lovable — Lovable integrates Clerk for custom domains, streamlined auth flows, and waitlist-powered onboarding. Clerk sponsor |

Expanding CSS Shadow Effects — A solid exploration of CSS shadows, going beyond just basic depth perception. Preethi shares how things like Preethi Sam |
|
Cowardly Defaults and Courageous Overrides with Modern CSS — A look at how modern CSS techniques can create versatile utility classes that don’t clash with existing styles. Tyler Sticka |
|
▶ Revisiting Fluid Type — A roughly hour long chat with Richard Rutter of Clearleft about fluid typography, and how a website design should plan for (and respond to) user preferences. Miriam Suzanne & Stacy Kvernmo |
|
The Systemic Failure of Implementing CSS Principles — On lengthy utility classes: “I believe I am not the only one frustrated with some ‘modern’ approaches to CSS architecture”. Andrea Davanzo |
|
Designers, Your Excuse Is Gone. Stunning, Animated and Accessible. Yes, You Can! — “Accessibility and stunning animated design can go hand in hand”. Anne Bovelett |
|
How to Improve Webpage Speed: Tips & Best Practices — Some good broadly applicable tips here. Sjardo Janssen |
|
How Does Chrome Prioritize Image Requests?
|
|
The Case for “Old School” CSS
|
|
🧰 Tools, Code & Resources |

|
|
CSS Holographic Masks — Christian has been experimenting with some neat holographic effects created with CSS gradients and masks, and shares the results here via various little demos. Scroll to see the shiny stuff in action. Christian Alder Codepen |
|
Add Barcode & QR Code Scanning to Your App with a Single Line of Code — STRICH is a lean JS library for real-time 1D/2D barcode scanning in the browser. Free trial and demo app available. STRICH sponsor |
|
TailwindFlex: A Library of 2,000+ Free Tailwind Examples — This resource includes a few different ways to filter what you’re looking for (e.g. 80+ tags), or you can search by keyword. You can also build your own components using their live playground. TailwindFlex |
|
Font Sensei: Google Fonts Categorized by Tag Names — To filter the results there are dozens of tags to choose from, for example high-contrast, all-caps, futuristic, etc., with each tag displaying the number of fonts on that style (e.g. “western 5”). Font Sensei |

SaaS UI: Free SVG Illustrations for Your Documentation or Design System — Not exactly icons but SVG illustrations of common UI components for your team’s docs website, for UI libraries or design systems. Includes 200+ illustrations that are also available for Figma. SaaS UI |
|
Dice UI: Composable, Unstyled UI Primitives for Building Accessible Web Apps — Currently a modest collection of about 20 React-based components and utilities, including form elements, a Kanban-style board, a sortable component, and more. Sadman Sakib |
|
'My Favorite Tools for Web Accessibility Testing'
|
|
github-assistant: A Tool for Exploring GitHub Repositories by Asking Natural Language Questions
|
|
Web SVG: 100+ Free SVG Illustrations
|
|
🔐 Branding for Passkeys? |

|
|
If you've been wondering what Kyle Simpson, well known for his work in the JavaScript space and his You Don't Know JavaScript (YDKJS) books, has been up to, he's currently exploring the idea of passkey branding with his 'Passkey Garden', in order to improve the user experience of using this powerful authentication method (explained by Google here). |
