|
|

|
|
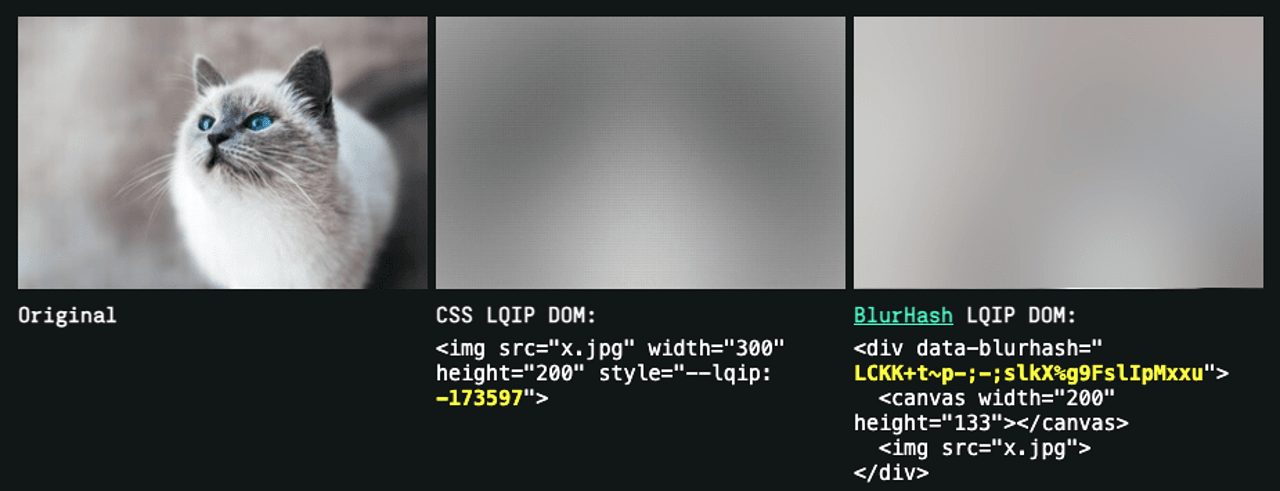
Minimal CSS-Only Blurry Image Placeholders — An experimental, pure CSS technique for producing blurry, low-quality image placeholders, using just a single custom property. Beyond just sharing the clever technique, the post also dives into how it all works, exploring the limits of CSS variables and radial gradients. There’s a gallery filled with examples here. It's a smart little hack, but one that I found didn't play nice in Safari. Lean Rada |

Penpot Launches Native Design Tokens — Penpot is the first design tool to integrate native design tokens—a single source of truth for top design and dev collaboration. Enjoy Penpot’s standardized design tokens format to reuse and sync across different platforms, workflows, and disciplines. Penpot sponsor |
|
Better Typography with Jen Simmons (WebKit) |
|
Overengineered Anchor Links — Anchor links can often be an issue if the linked content is at the bottom of the page, so here’s a surprisingly meaty exploration of the fixes — going way beyond simple padding, and diving into mathematical equations to solve the issue via a custom mapping function. Formulas, visualizations, and more! Mats Erdkamp |
|
|
📙 Articles, Opinions & Tutorials |

|
|
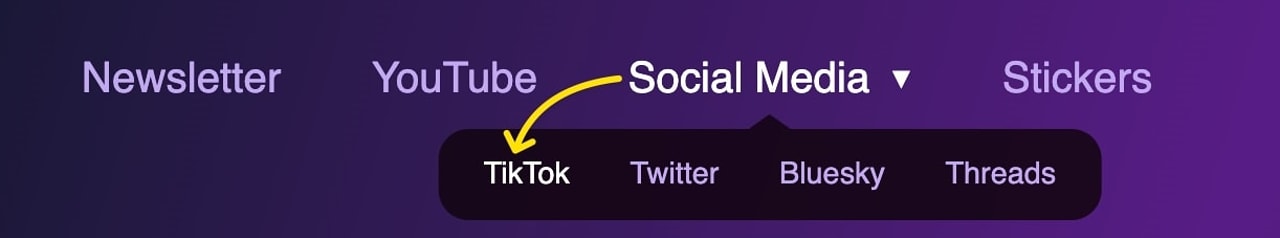
Top 5 CSS Navigation Menu Mistakes — Runs through some of the most common UI gotchas found within navigation menus, such as unforgiving target areas on dropdowns. Zoran Jambor |
|
Use Noam Rosenthal |
|
Implementing Multi-Tenancy into a Supabase App with Clerk — Learn to build B2B SaaS with secure multi-tenancy: user roles, team permissions, and cross-tenant data isolation. Clerk sponsor |
|
More Accurate DevTools Performance Debugging using Real-World Data — The latest on Chrome’s ongoing efforts to improve the DevTools Performance panel — this time with a focus on CPU throttling calibration, and data-driven improvements. Brendan Kenny |
|
Background Image Opacity in CSS — A quick look at the options available for controlling opacity, including ‘blending’ via RGBA, pseudo elements, and an experimental Jim Nielsen |
|
▶ Modern CSS Theming, Light Mode, Dark Mode and More — A roughly half hour look at what modern CSS features we can use to create dark and light themes and how to save user preference to localStorage. CJ (Syntax) |
|
Making Kyra Seevers |

|
|
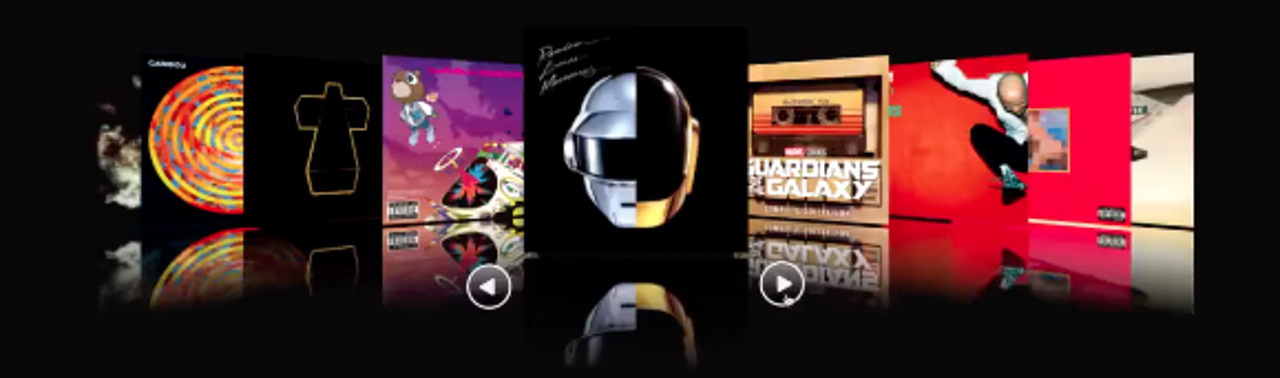
Cover Flow with Modern CSS: Scroll-Driven Animations in Action — The Cover Flow feature on the iPod was super cool, so this scratches a certain nostalgic itch. Addy Osmani |
|
CSS Bursts with Conic Gradients — Some neat little experiments and demos here. Chris Coyier |
|
CSS Custom Properties vs. Sass Variables: A Pragmatic Guide
|
|
Automatically Create Social Card Images for Your Astro Blog
|
|
Automated Visual Regression Testing with Playwright
|
|
🧰 Tools, Code & Resources |

|
|
Tailwind CSS v4.1: Text Shadows, Masks, and Tons More — A new version of Tailwind CSS dropped just a few days ago, adding Wathan & Hollick (Tailwind CSS) |
|
UA+: User Agent Plus — If you’re after a better baseline for your stylesheet Manuel has a work-in-progress CSS reset that is worth a look. “Instead of mostly resetting and normalizing properties, we focus on improving existing user agent styles and adding new styles only where browsers fall short”. Manuel Matuzović |
|
Your Users Saw the Error. Sentry Makes Sure You Do Too — Errors? Don't guess what happened on a browser you don’t own — let Sentry tell you. Console logs, stack trace, user actions, it’s all here. 👉 Stop flying blind with a free trial. Sentry sponsor |
|
Lighthouse Scoring Calculator: A Small Playground for Understanding Lighthouse Scores — This tool lets you fiddle around with some hypothetical values calculated by Lightouse so you can get a rough idea of which values have a bigger effect on the overall score. Chrome for developers |
|
Record: Open-Source Web App to Record Screen and Camera Directly in the Browser — Another media-related project from Addy, this one is actually a fork of an older project with some modern enhancements. You can give it a spin here. Addy Osmani |
|
Khroma: An AI Color Tool to Design with Colors You Love — An interesting method for generating color palettes. You choose 50 colors you like (saved in localStorage), which personalizes the algorithm to give you palettes based on your favorite colors. George Hastings |
|
Penguin UI: A Plug-and-Play UI Component Library for Tailwind & Alpine.js
|
|
UI Inspector: A Chrome Extension to Visually Edit Live Web Pages
|
