|
|

|
|
Default Styles for Simon Pieters (MDN) |

Actually Affordable Email Customer Support Software–That's Jelly — See who’s got what. Leave internal notes. Conquer your team’s inbox. Click through for 15% off your first year! Jelly sponsor |
|
Comparing Tauri and Electron for Building Desktop Apps with Frontend Technologies — Electron is a natural choice for building JS and HTML-powered cross-platform desktop apps but numerous alternatives have appeared like Neutralinojs and the Rust-based Tauri. This post does a good job of quickly showing how Tauri differs and why you might choose it. Costa Alexoglou |
|
The Post-Developer Era — Two years ago Josh published a piece on the rise of AI, and the fear and anxiety that devs were feeling at the time about AI taking jobs. Now, two years on, he’s back with a follow up to see how things have panned out so far, and how to now frame our thinking on these rapidly evolving set of tools and technologies. Josh W. Comeau |
|
|
📙 Articles, Opinions & Tutorials |

|
|
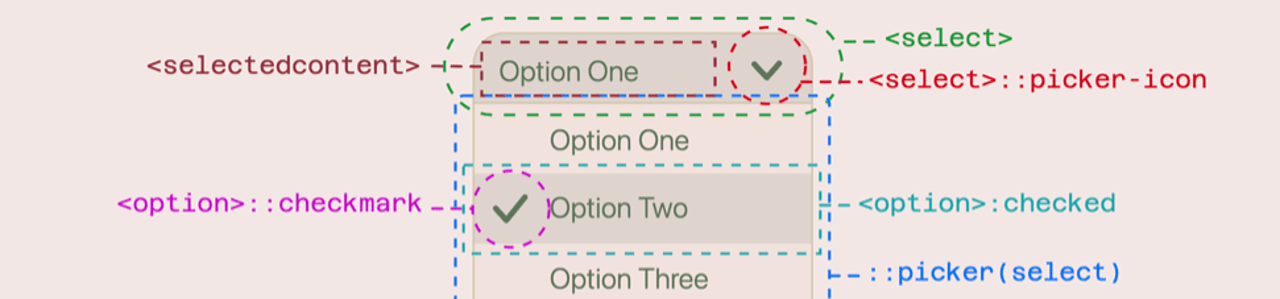
Updates to the Customizable Select API — This article was first published earlier this year, but is really worth checking out now as support for the feature has shipped in the recently released Chrome 135. Una Kravets |
|
Item Flow — A couple of issues back we shared an article from Jen Simmons on the WebKit team about a new unifying layout module, bringing together Ahmad Shadeed |
|
Hiding Elements That Require JavaScript Without JavaScript — If you’ve got non-essential features that require JavaScript and you want to hide them for users who have JavaScript disabled for whatever reason, this is a tidy old-school way to do it. Dade |
|
Guide: Integrate Clerk with Your Lovable App — Quickly add secure authentication and user management with optional features for B2B, Waitlist, custom domains, and more. Clerk sponsor |

The CSS Simon Fraser (WebKit) |
|
Using Chris Coyier |
|
Next Level CSS Styling for Cursors — Some styling pointers for custom cursors, along with what things to consider in regards to accessibility and fallbacks. Declan Chidlow |
|
Inclusive Dark Mode: Designing Accessible Dark Themes For All Users — Getting a dark mode for a site just right is tricky at the best of times, so these tips on how to craft dark modes that work for everyone are most welcome. Alex Williams |
|
The Blissful Zen of a Good Side Project — A reflective take on the importance of side projects. *nods* Josh Collinsworth |
|
Using Chrome's (Preview) Prompt API for Data Summarization
|
|
Thin Fonts Are a Usability Nightmare — Finally, Designers Are Waking Up
|
|
Five Ways to Reduce HTML File Size on Your Website
|
|
Tailwind's |
|
Never Lose a |
|
🧰 Tools, Code & Resources |

|
|
Astro 5.7 Released — This new release arrived just yesterday and it introduces SVG components, experimental Fonts API support, bug fixes, and more. Kane, Lefebvre, Stoppa, Moore (Astro) |
|
Font Tester: A Browser Extension to Live Test and Preview Google Fonts — Opens a panel overlay that allows you to fiddle with fonts directly on the current page. A few neat features are the ability to preview multiple fonts or test a local custom font. Paul |
|
PureAnim: An SVG Animation Toolkit — Just add an SVG and this tool lets you animate the different parts of the graphic via all sorts of settings in a timeline view. Choose from the prebuilt animations to see how it works. SEBASTIAN GROCHOCKI |
|
Carboard.js: A Lightweight, Reactive JavaScript Framework with a Twist — The ‘twist’ is that you don’t have to write any HTML, CSS, or JSX (think VanJS). Other features include state management, routing, CSS-in-JS, and more. Manolo Edge |
|
Tailwind CSS Cheat Sheet: A Comprehensive Tailwind Cheat Sheet to Instantly Find All Utility Classes — Covers Tailwind versions 3 and 4. The classes are organized using all the primary categories from the Tailwind docs and includes instant search. kombai |
