|
|

|
|
"I’m More Proud of These 128 Kilobytes Than Anything I’ve Built Since" — Here’s a solid recounting of a project that highlights just how strict constraints (such as bandwidth, processing power, etc) can often result in innovation. It’s also a sound reminder to us all to consider the widest range of users and to design things accordingly. Mike Hall |

Secure Your Frontend Without the Backend Complexity — Add login, registration, SSO and MFA to your app with just a few lines of code. FusionAuth handles the security so you can focus on user experience. Integrates with React, Vue, Angular, and vanilla JavaScript. Start Building for free. FusionAuth sponsor |
|
Apple’s Browser Engine Ban Persists, Even Under the DMA — Argues that Apple is not effectively complying with the EU’s Digital Markets Act (DMA) regarding browser engine choice on iOS: “Apple knows exactly what the barriers are, and has chosen not to remove them”. Open Web Advocacy |
|
WebAssembly: Yes, But for What? — Writing for ACM Queue, a contributor to multiple JavaScript and WASM implementations shares a good roundup of where WebAssembly is being used, both in the browser and server-side, and how it’s ultimately finding its way into seemingly everything. Andy Wingo / ACM |
|
|
📙 Articles, Opinions & Tutorials |

|
|
Setting Line Length in CSS (and Fitting Text to a Container) — Thanks to tools like Daniel Schwarz |
|
▶ Multicol and Fragmentation — A near hour-long talk from this year's CSS Day in which Rachel Andrew, an author on the spec, shares an update on the CSS multiple-column layout specification — diving into columns, boxes, fragmentation, browser support, and more. Rachel Andrew |
|
How to Build an AI Coding Rules App with Lovable — Guide AI to generate a secure, full-stack app with minimal prompts—learn how to turn ideas into working software fast. Clerk sponsor |
|
Scroll-Driven Sticky Heading — Amit notes that CSS scroll-driven animations are “more than just a cool trick; they’re a game-changer that opens the door to a whole new world of web design”. This post shares one such example of the dynamic, engaging things they make possible (although browser support isn’t universal just yet). Amit Sheen |

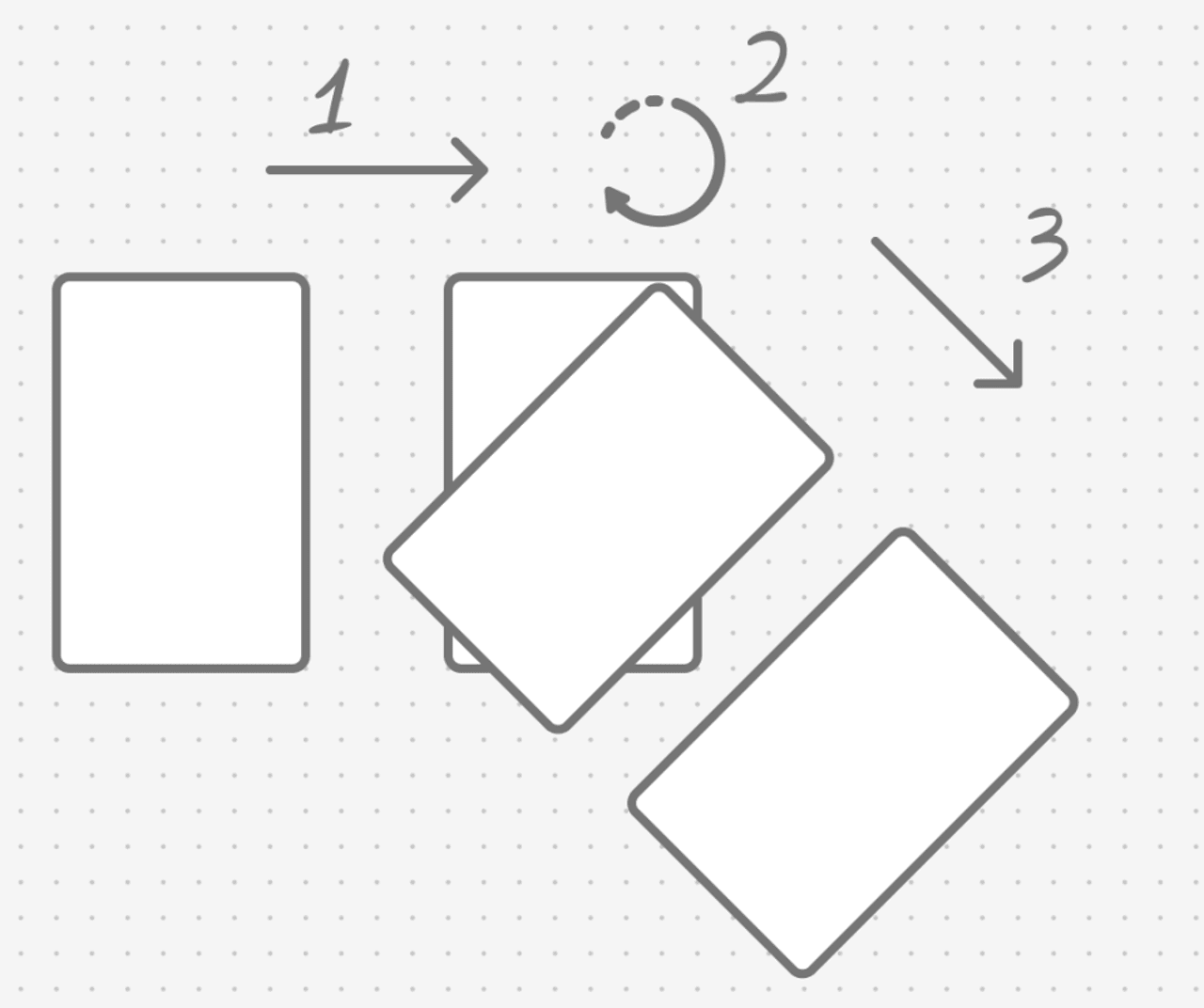
Stacked Transforms — Chris takes a look over the Chris Coyier |
|
Please, Can We Have ARIA Notify — “why I’m hoping and praying with every fiber of my being that we will get the ARIA Notify API across all browsers at some point in the future”. Nic Chan |
|
Building a 3D Product Configurator with Babylon.js — Taking configurable 3D models to the Web.
|
|
How to Use ARIA Roles and Properties Effectively
|
|
Designing Scroll Behavior: When to Save a User’s Place
|
|
AI Didn’t Kill Web Design — Templates Did It First
|
|
🧰 Tools, Code & Resources |

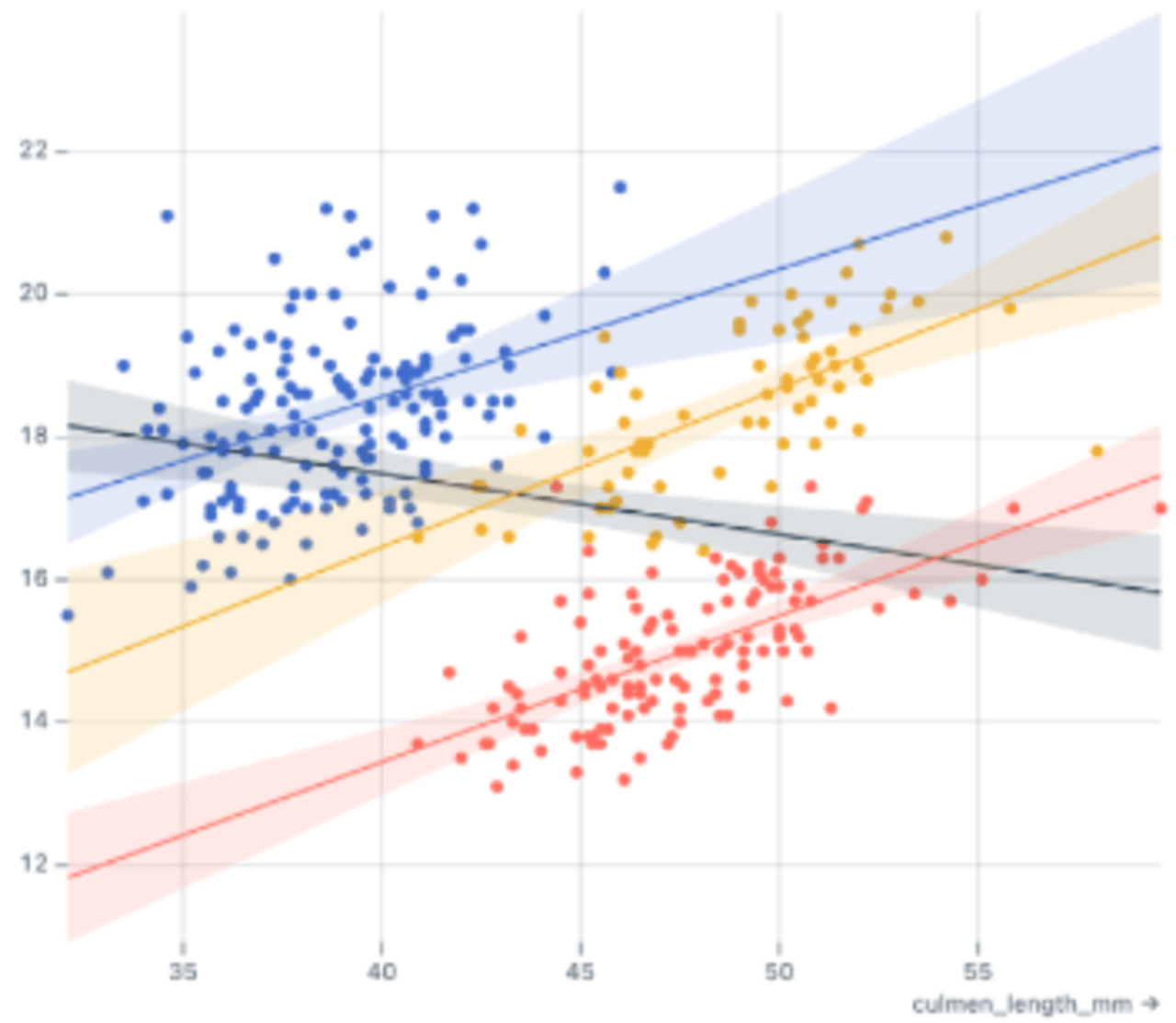
SveltePlot: A Visualization Framework for Svelte — The API is inspired by a similar plotting library by Observable and is built on top of D3. There are plenty of good examples in the docs, including flow plots, scatterplots, maps, streamgraphs and more. Gregor Aisch |
|
Eleventy LibDoc: An Eleventy Starter Project to Craft Slick Documentation — The docs site for the project is an example of the attractive and intuitive layout it produces. It’s accessible, includes search, has syntax highlighting, among lots of other features. IT Automotive Design System |
|
SplitThing: Upload an Image and Split It Into a Custom Grid — A simple tool with a specific use case. You can use sliders to define the number of columns and rows for the grid, then download the sliced up images as a ZIP file. Florian Reintgen |

|
|
Chili3D: A Web-Based 3D CAD App for Online Model Design and Editing — Impressively claims to achieve “near-native performance” which it does by compiling OpenCascade to WebAssembly and integrating with Three.js. You can judge for yourself by trying it out. xiange chen |
|
designtokens.fyi: A Glossary of Terms Related to Design Tokens — A well-presented little info site currently with 33 terms explained including common things like “custom property”, used in CSS, and not-so-common stuff like “smedium”, a problem with maintaining scales. Design Systems House |
|
Check Server-Side Rendering (SSR) — A straightforward tool to help check, side-by-side which page elements of a given URL are server-side rendered.
|
|
FontGen: An Intelligent Font Pairing Tool — Requires sign up to try, but has access to 1,000+ fonts across 15+ categories.
|
|
Pandabox: Lightweight Lightbox & Gallery Component for Astro — You can try the demo here, complete with actual pandas.
|
